Creating a Child Theme
With child themes, you can customize your own version of the Atlas theme. This will allow you to globally style your theme and assets in a way that suits your branding.
- Use the Marketing dropdown in the toolbar to navigate to the Design Tools. The dropdown might vary depending on your permissions and HubSpot plan. If you can’t find the design tool within the Marketing dropdown, ensure a Superadmin of your HubSpot instance grants developer access to your account.
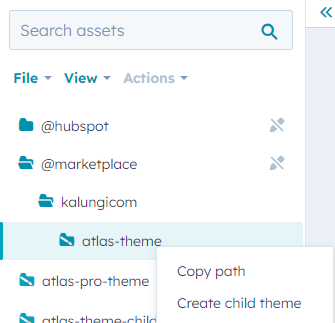
- Use the folder browser to access the Atlas theme main folder. @marketplace ⇒ kalungicom. Right-click the Atlas theme and select Create child theme.

- You will be prompted to configure your child theme. It is recommended to use a descriptive name such as atlas-theme-child-yourcompanyname.
- Click Create child theme.
You're ready to go! From now on, you will select your child theme whenever you need to set up your Website Pages, Landing Pages, Blog Listing Pages, and Blog Posts.
Check out this quick video tutorial on creating child themes.
