In this article, you will learn how to use the content toggle module in Atlas to switch between 2 different types of content structures.
The content toggle is a new feature in Atlas Pro that allows the user to switch between 2 different content structures. For example, you could generate a “Monthly” content structure that includes all the monthly pricing information, and a “Yearly” content structure that includes all the yearly information, and switch between them in the same page without reloading the page itself.
The Content Toggle Module itself only serves as a “switch” to change between the 2 content structures. You would be able to use ANY ATLAS MODULE THAT INCLUDES A RICH TEXT CONTENT FIELD to generate and use these content structures.
Keep in mind that Atlas only supports 2 content structures right now. We are calling these CONTENT-0 (for content structure 0) and CONTENT-1 (for content structure 1)
Please keep in mind that some light HTML and CSS knowledge would be needed to generate these content structures. It is not hard, and any user would be able to achieve it by following this article.
Generating the 2 content structures
To generate the content structures, you would first need to generate specific tags for them.
For example:
If you would like to generate 2 content structures for a TITLE, you can use 2 <h1> tags with some specific classes to identify which content structure each title should belong to. All the tags that are going to be included in either content structure should include the kl-toggler class and the content-# class where # indicates which content structure they should belong to.
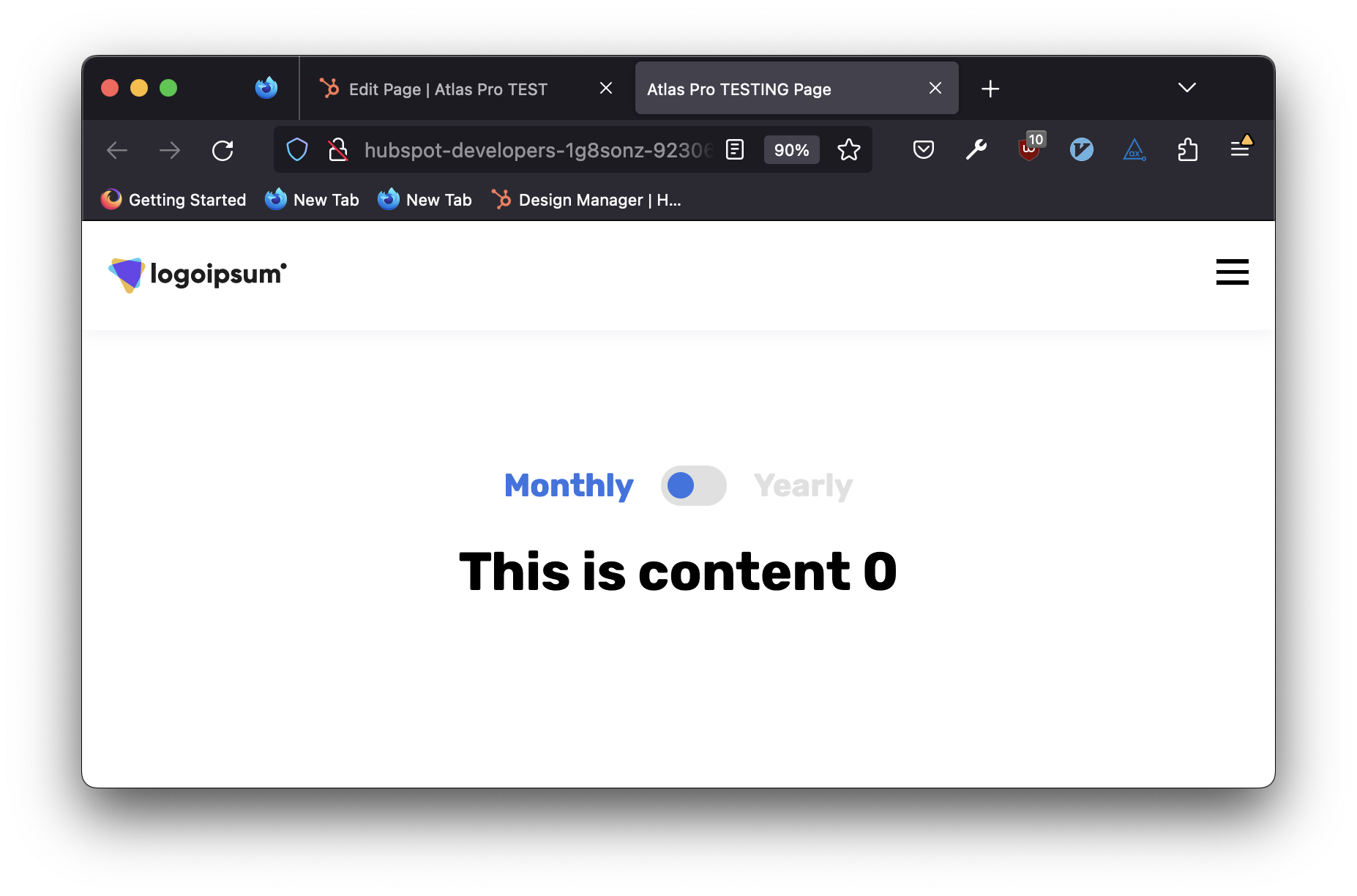
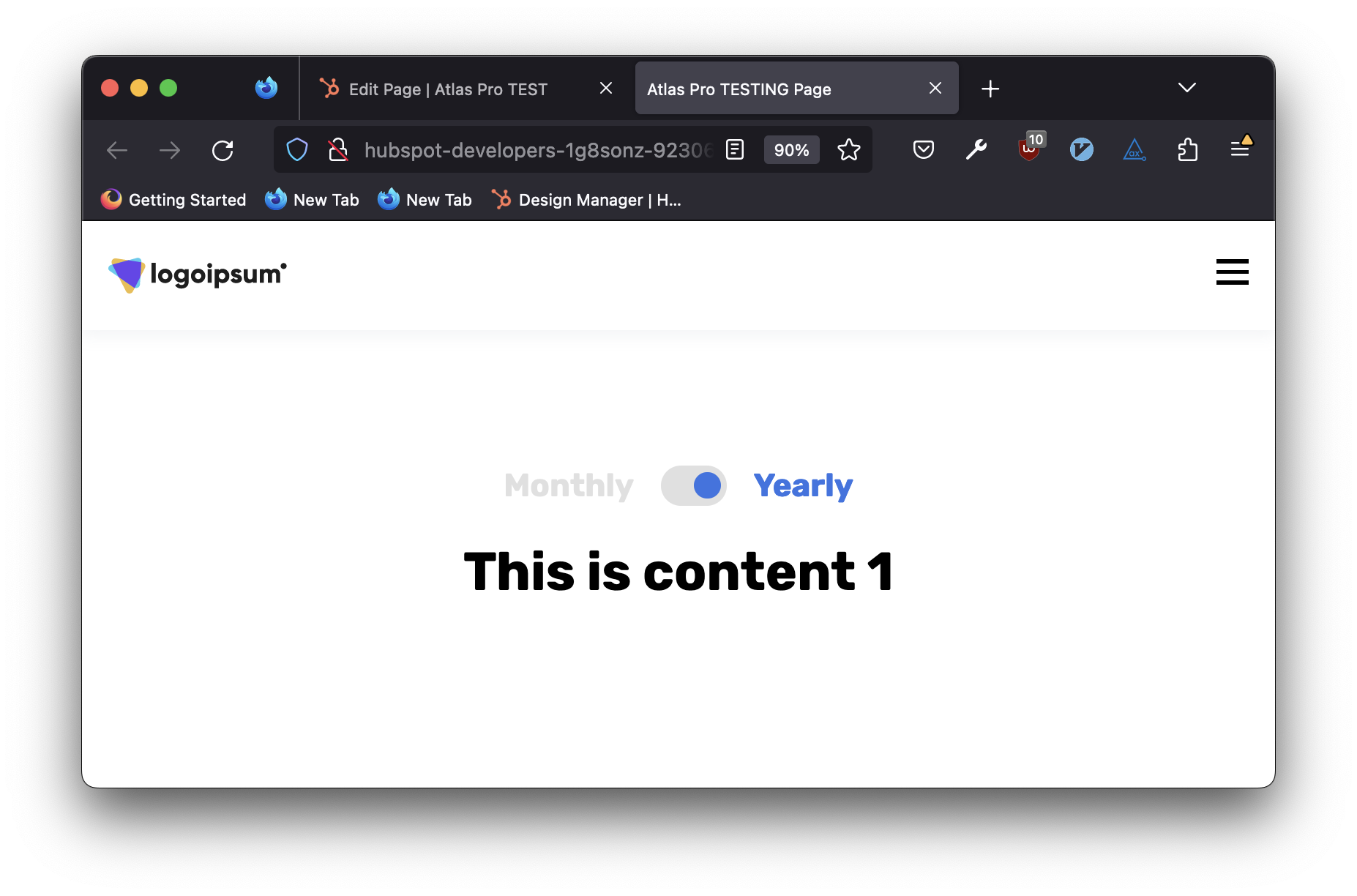
<h1 class="kl-toggler content-0">This is content 0 </h1>
<h1 class="kl-toggler content-1">This is content 1 </h1>
In the example above, content-0 refers to content 0 and content-1 refers to content 1.
If you insert these tags in a rich text module without the Content Toggle module, it WOULD NOT WORK. It would only show the tag that belongs to content 0, and no way to switch to the other one.

You need to insert/include the Content Toggle module in the page for these new tags to work.


Another, more advanced example
Since the Content Toggle module searches for all the tags that include the kl-toggler content-# class in the same page, you are not limited to only having 1 tag with this structure. You can have MULTIPLE TAGS in MULTIPLE MODULES with the kl-toggler content-1 and every time it would switch to content 1, it would show that information. Same with kl-toggler content-0


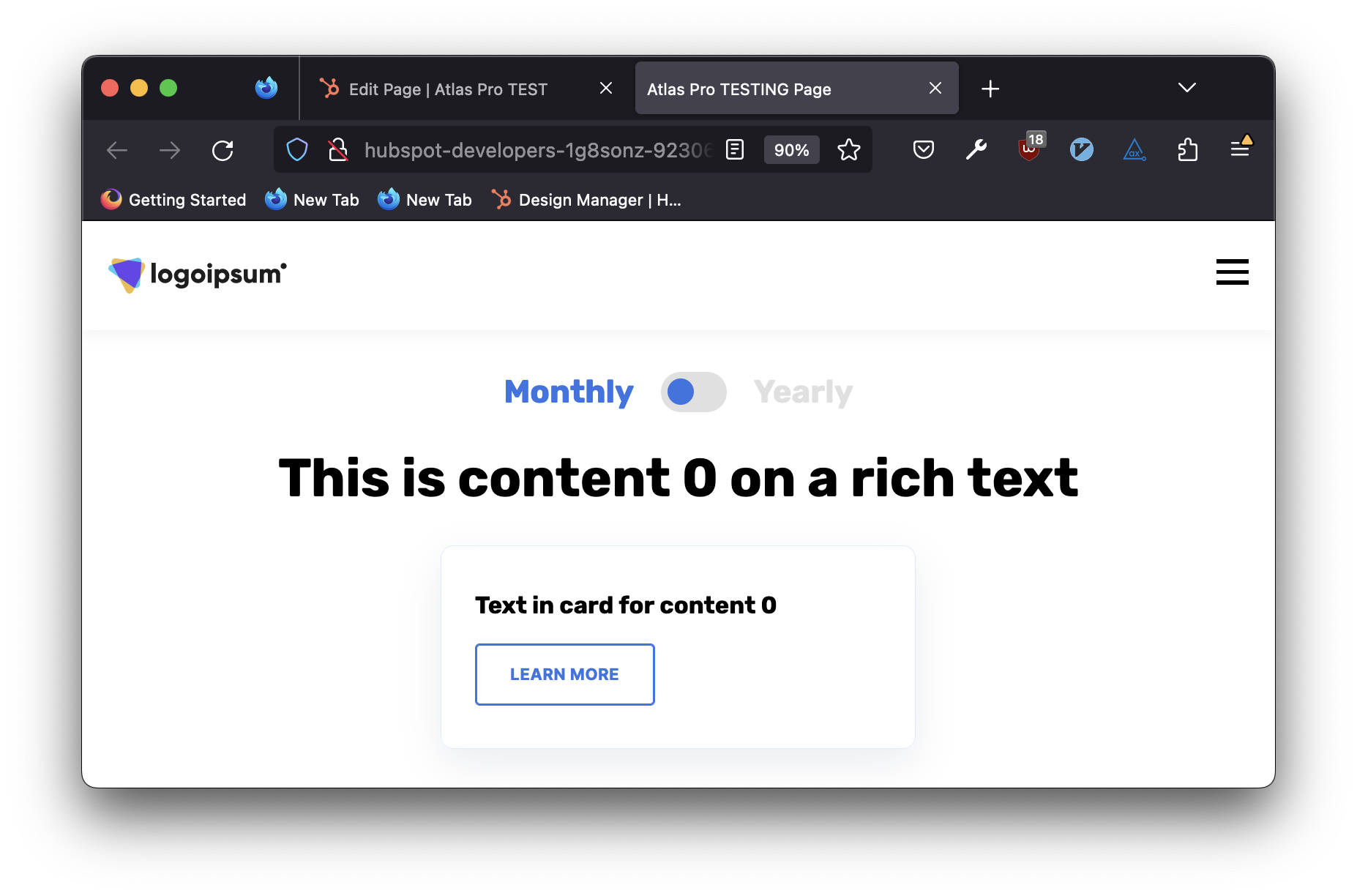
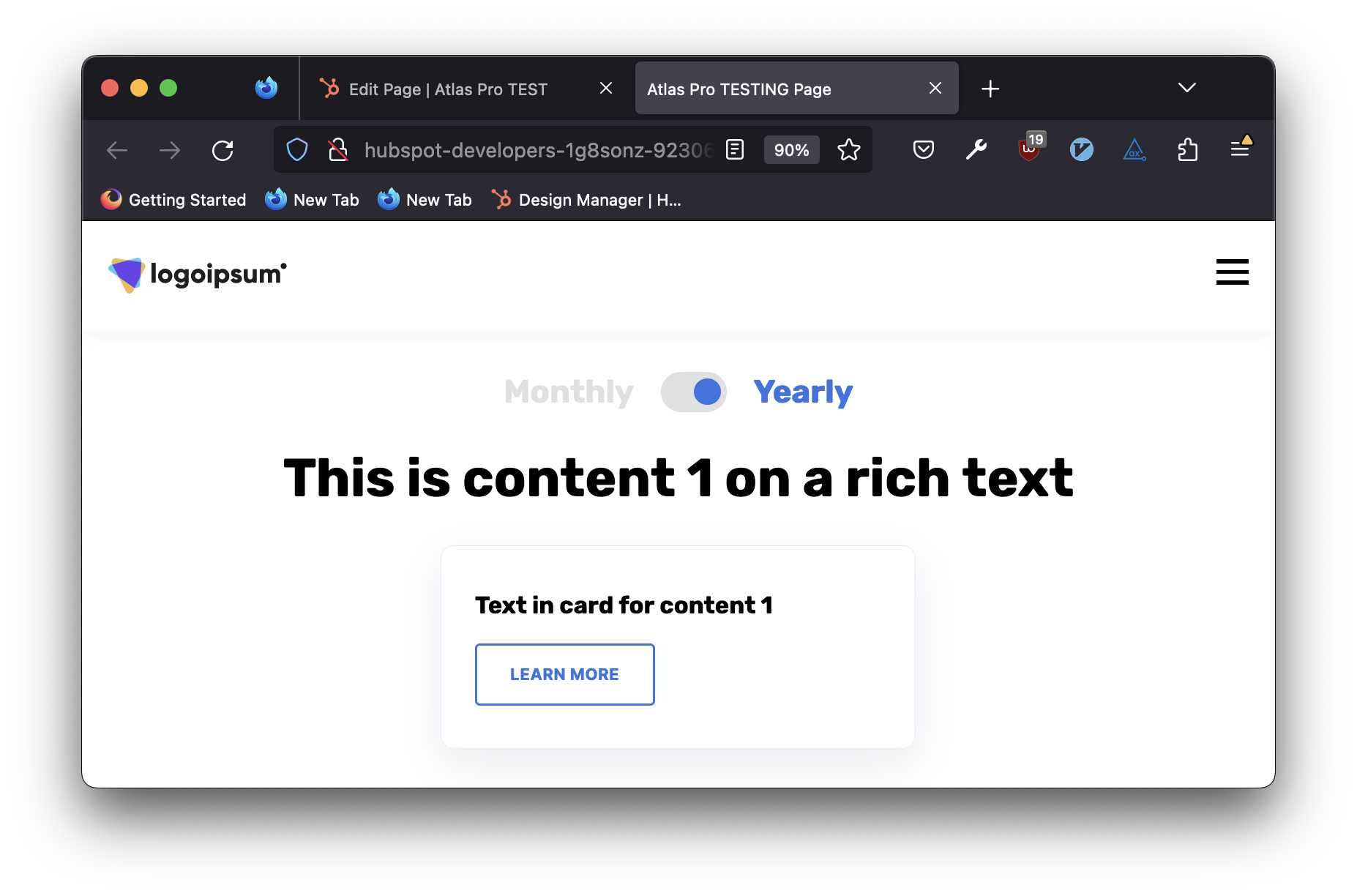
In this example, we are using 2 modules.
A custom rich text module with these tags:
<h1 class="kl-toggler content-0">This is content 0 </h1>
<h1 class="kl-toggler content-1">This is content 1 </h1>
And a simple card module, with these tags in the content field:
<h4 class="kl-toggler content-0">Text in card for content 0</h4>
<h4 class="kl-toggler content-1">Text in card for content 1</h4>
You can mix and match any module that includes a rich text field, and include as many as you would like in the same page. The content toggler will search all of those, and will change/update it accordingly.
