This article will explain how to use the modal modules (Modal card about us and Modal card offer) in Atlas Pro
Considerations
The modals modules in Atlas are hidden by default and will only show if you are focusing on it's HTML ID. In this article, we will explain how to use this to show and hide modals depending on different scenarios.
Modal modules overview
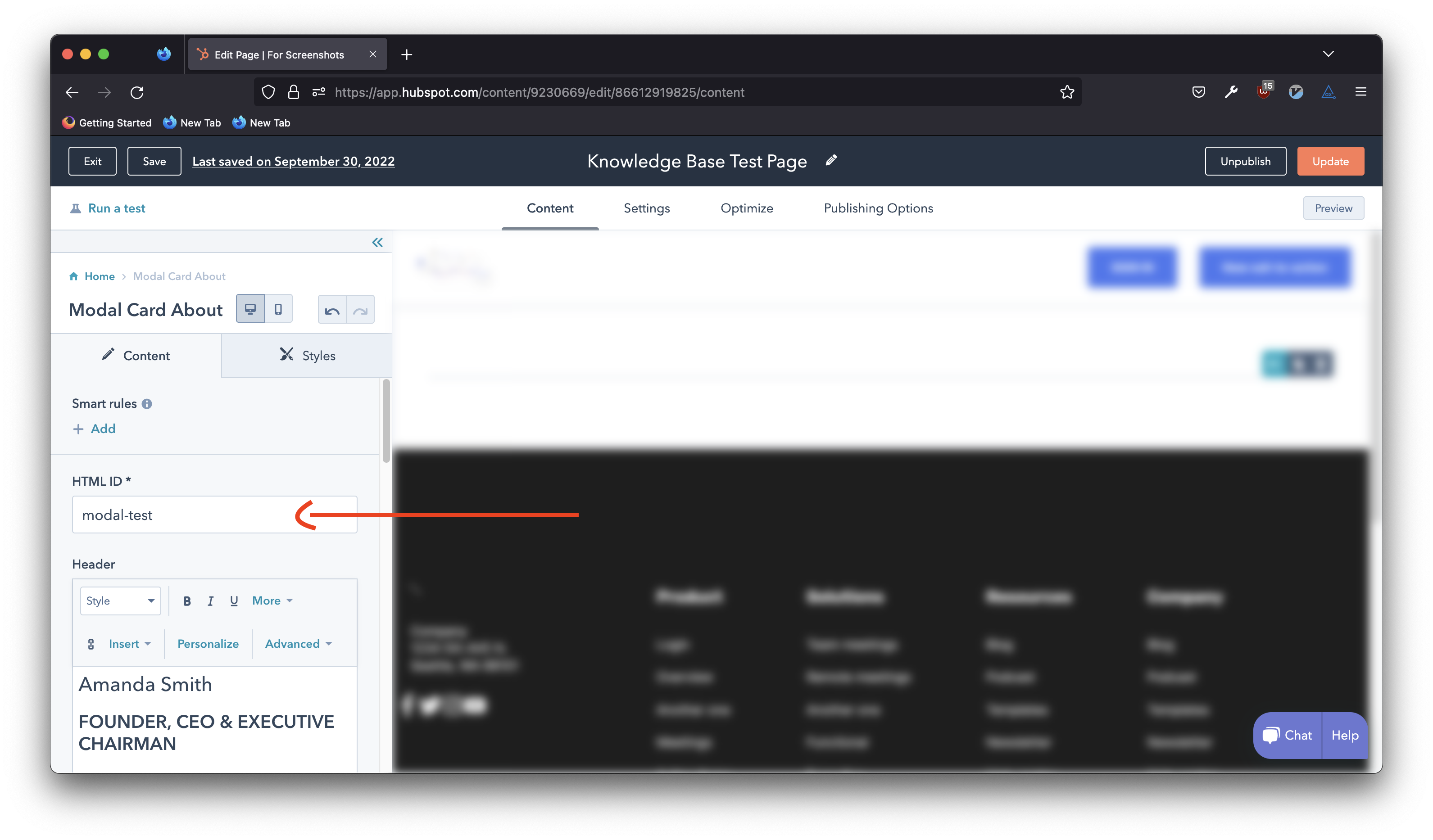
In the modal modules , you will find an "HTML ID" field at the top of it's fields. This area is used to assign a unique identifier for the Modal.
For example, you can use "modal-test" for it. See screenshot.

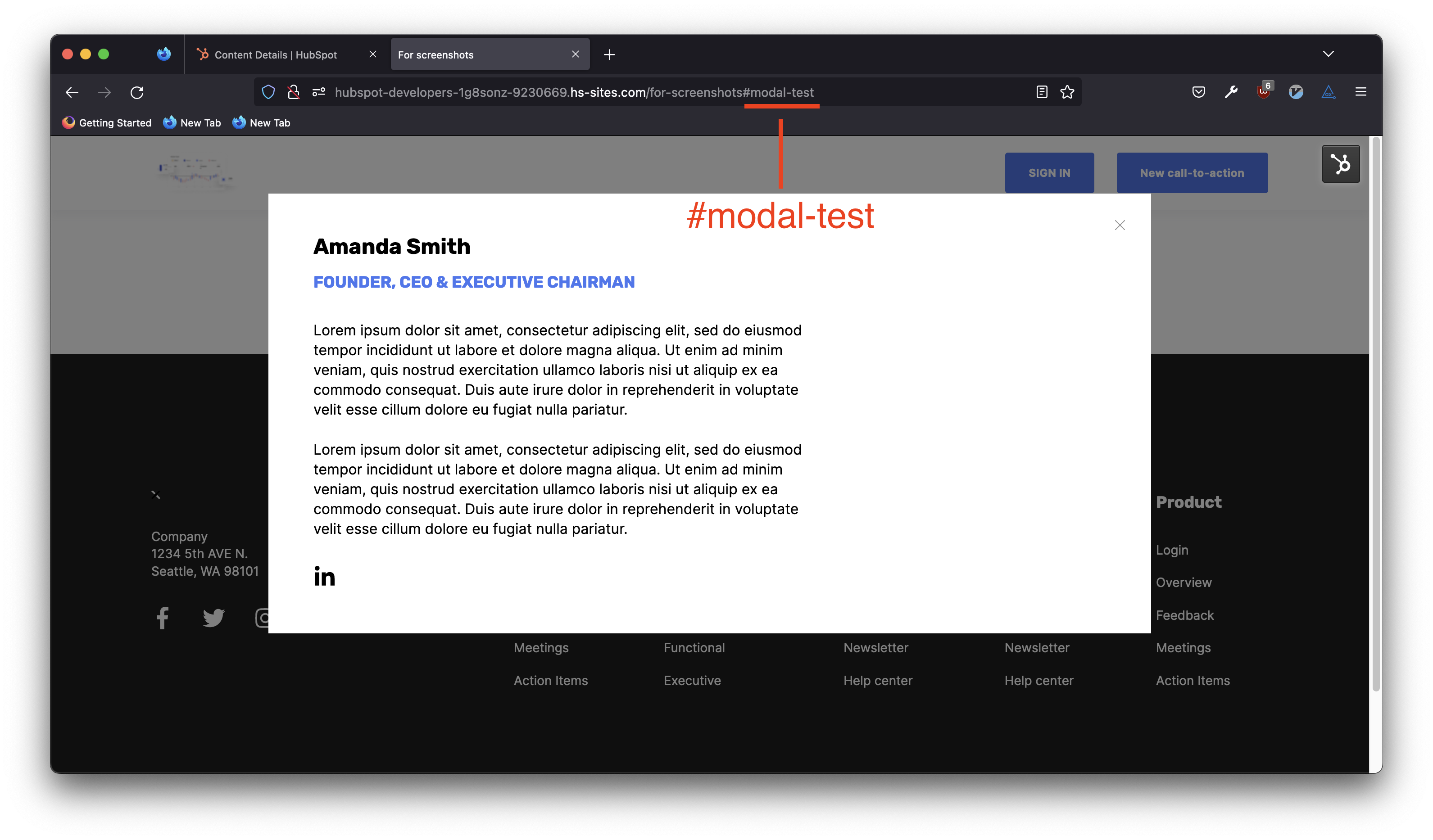
In your page, you can check/see the modal by focusing on that specific ID. To do this, you would need to add "#modal-test" to the end of your URL. Keep in mind that you would need to add the "#" symbol before the ID for this to work

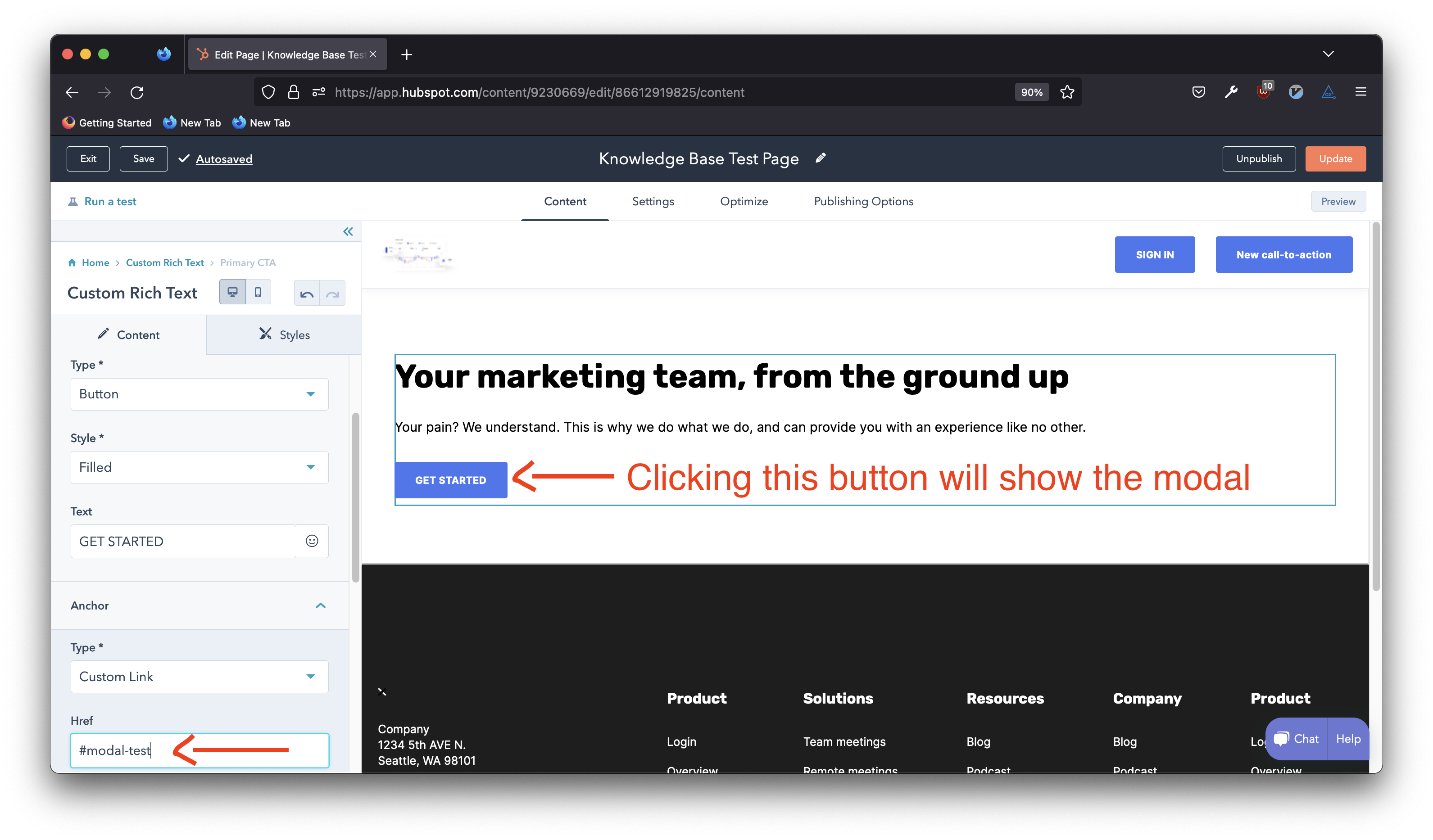
This allows you to link buttons or custom links to that specific ID to trigger the modal. You can use any module that includes a CTA for this. For example, the Custom Rich Text module can include a button that will trigger it.

If you click on that button, the modal will trigger and show.
You can also share the URL (with the #id added to it) to show it by default when someone access it.
