This article will explain how to use the Blog post with sticky menu template
Considerations
Due to the limitations of HubspotCMS, the blog post templates do not include the drag and drop functionality that other pages (such as the website, landing, and blog listing pages) do. Because of this, Atlas and Atlas Pro include different blog post templates by default that you can use immediately after installing them.
In this article, we will focus on the Blog post with a sticky menu template (included only in the Pro Version).
Modules included in the template
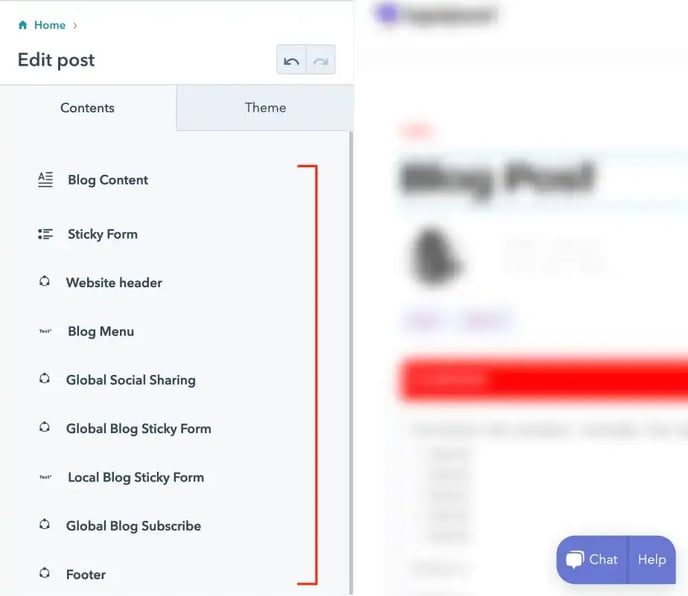
To overview and edit your template's modules, click on the Contents tab on your sidebar.

Blog Content
This is the main module of the template. This module would include the actual content of the blog post.
Sticky Form
This module allows you to select if you want to use either Local or Global versions of the Sticky Form.
If you change this setting, please refresh the page to avoid any odd behavior.
- If you select the Global Option. The Local Blog Sticky Form will not be displayed, likewise
- If you select the Local Option. The Global Blog Sticky Form will not be displayed.
By default, the Global Option will be selected. This means that all Blog posts that use this template will use the same sticky form. You can update specific blog posts to use a Local sticky form if you want.
Website Header
This module will be inherited from the Global Navbar used in the website. Keep in mind that if you change this, it will change for all pages that include it (website and landing pages included).
Blog Menu
This module will appear as a sticky menu on the left side. Its main purpose is to provide a navigation menu for the blog post. You should also include anchors on your Blog Content module and then reference them in this module.
- The Title field will update the Title for the whole module.
- The Anchor Text field will update the text for the link.
- The Anchor Link must point to an anchor on the Blog Content module. We need a unique identifier with a "#" prefix. The anchor on the Blog Content should have the same identifier without the "#" character.
- The Child Anchors will appear as items in a bulleted list right above their parents. They are used to target sections of lower hierarchy.
Check out this quick video tutorial on how to use the Blog Menu module.
Global Social Sharing
This module will include the social sharing icons for Facebook, Instagram, Twitter and Linkedin. Keep in mind that if you change this, it will change for all pages that include this template.
Global Blog Sticky Form
This module will only be displayed if you select the global option in the "sticky menu" selector.
This will allow you to select a form to be inserted as a sticky form on the right side of the blog post. Keep in mind that if you change this, it will change for all the pages that include this template and have the Global option selected in the "Sticky Menu" selector.
Local Blog Sticky Form
This module will only be displayed if you select the local option in the "sticky menu" selector.
This will allow you to select a form to be inserted as a sticky form on the right side of the blog post. This local variation will enable you to select/update a specific form on a particular blog post if needed.
Global Blog Subscribe
This module will be inherited from the Global Blog Subscribe module used in the website. Keep in mind that if you change this, it will change for all pages that include it (website and landing pages included).
Footer
This module will be inherited from the Global Footer used in the website. Keep in mind that if you change this, it will change for all pages that include it (website and landing pages included).
This concludes the article about how to use the Blog post with sticky menu template.
