In this article, we'll explain how to add global and local code snippets
Code snippets can help achieve customizations beyond HubSpot’s built-in capabilities. In this tutorial, we’ll go over how to add code snippets at a global (for all pages) or local level (for specific content). Remember that while adding snippets can be pretty straightforward, developing those snippets requires previous coding knowledge. If you are an Atlas Pro user, our support can provide snippets for you.
Adding a Local Code Snippet
If you want to add a code snippet that affects a specific page or blog post, you can do so from the page or blog editor.
- Navigate to your content’s editor.
- Navigate to the Settings tab at the top center of your screen.
- Open the Advanced options dropdown.
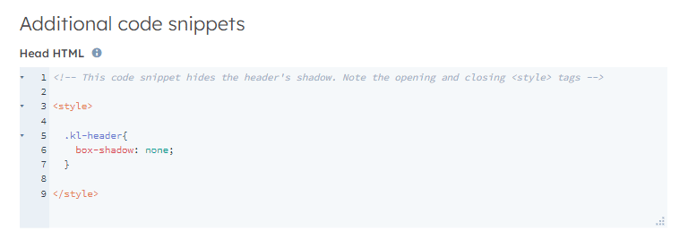
- In the Additional code snippets section, paste your code snippet in the Head HTML field. Keep in mind this field processes HTML code, meaning that your snippets need their respective opening and closing <style> or <script> tags. Your field should look something like this:

5. Your edit is automatically saved, but if your page is published, click the Update button at the top right of your screen.
Adding a Global Code Snippet
A global code snippet will affect all your Pages, Blog Listing Pages, and Blog Posts.
- Use the Marketing dropdown in the toolbar to navigate to the Design Tools. The dropdown might vary depending on your permissions and HubSpot plan. If you can’t find the design tool within the Marketing dropdown, ensure a Superadmin of your HubSpot instance grants developer access to your account.
- Open your theme child’s directory. If you haven’t created one already, check out this article on theme childs.
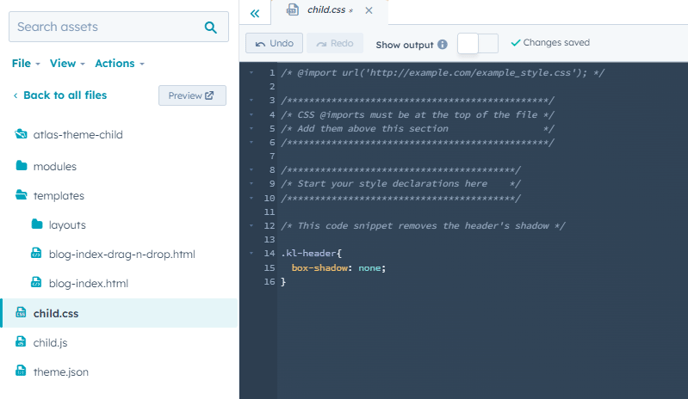
- If you are trying to add a styling snippet (for merely aesthetic purposes), open the child.css file, which contains all your extra styling rules. However, if you want to add a JavaScript snippet (for functional purposes), open the child.js file.
- Paste your code snippet in your file’s content. Keep in mind that if your snippet includes HTML tags such as <style> or <script>, you would need to remove them. Your final edit should look something like this:

5. Click the Publish changes button at the top right of your screen.
