In this article you will learn how to create a child theme to change the global partials within the theme
Considerations
If you are having issues with the latest version of Atlas resetting the content on the Global partials to the default values, it might be because the source code of the template was changed to solve an issue with multiple modules having the same name on the same template. Although the recommended solution for this is to put the content on the Global partials again, here I will explain what you can do to change the template to force HubSpot to use the old settings.
Our help center already has an article on how to create a child theme, once you have created you child theme, just clone the file you want to change on your child theme. For example, if I want to restore the header.html file you can just create the file manually and copy the content on the child theme, or just right click and select the option "Clone to child theme".

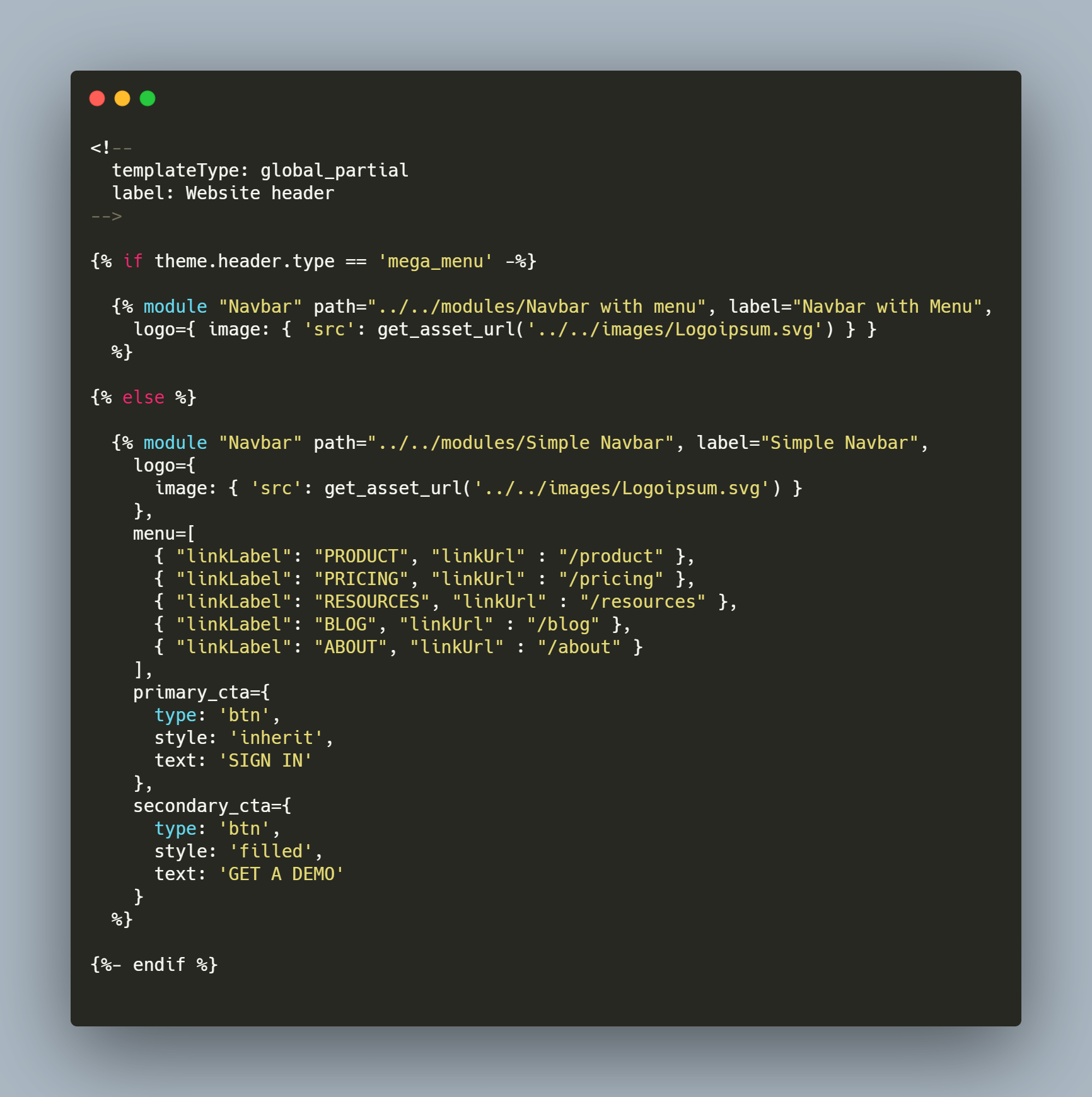
Now go to your child theme and modify the content of the file in the child theme to look like this:

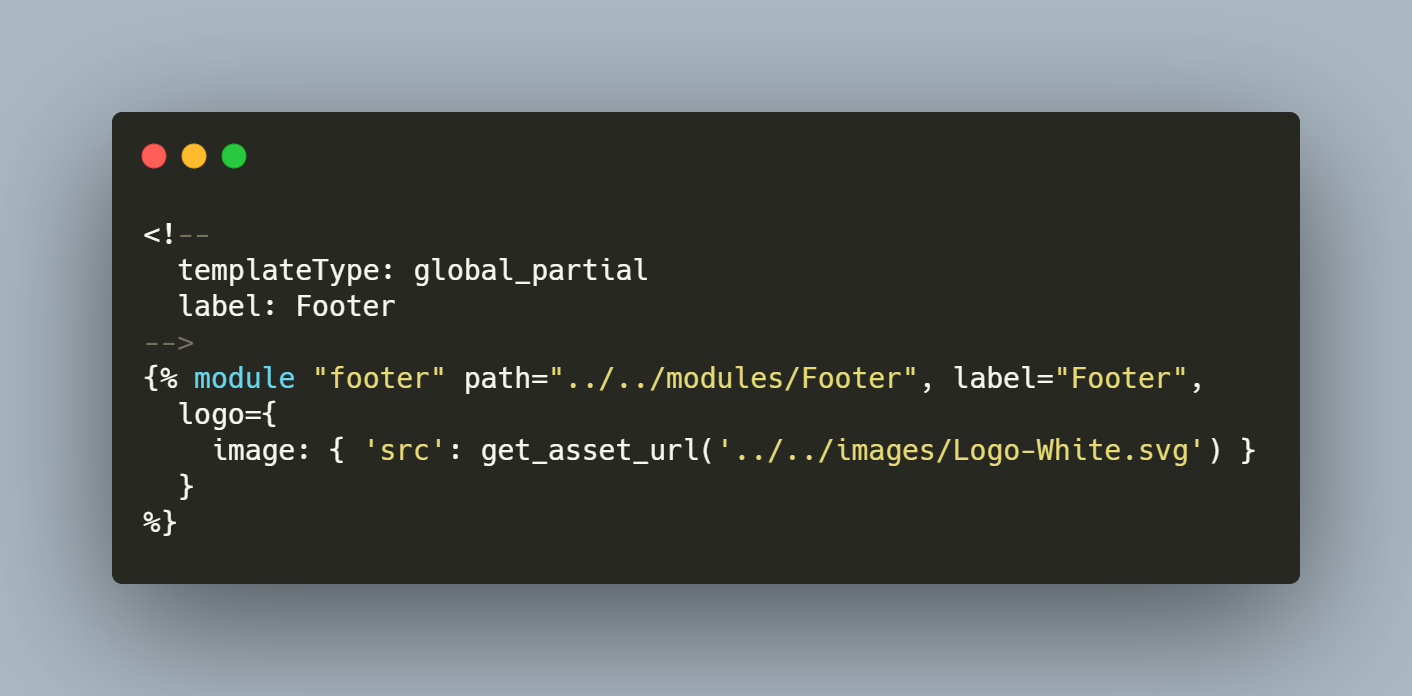
As for the footer.html the source code should be:

This is the previous version of the files you had before updating, what we are doing here is just changing the name of the module to use the name they had before. The latest version of Atlas has the name Footer instead of footer. And in the header.html the first module is called Navbar with Menu instead of just Navbar.
