This article will show you how to overwrite the style for the anchors being highlighted/underlined on the navbar
Considerations
This guide applies to both Atlas Free and Atlas Pro.

Adding a Code Snippet to Fix the Issue
Atlas Free (version 1.5.5) and Atlas Pro (version 1.3.7) introduced a feature that will highlight the header links when viewing that specific page. This makes it easier to know which page (from the Navbar) you are currently on by creating an underline effect.
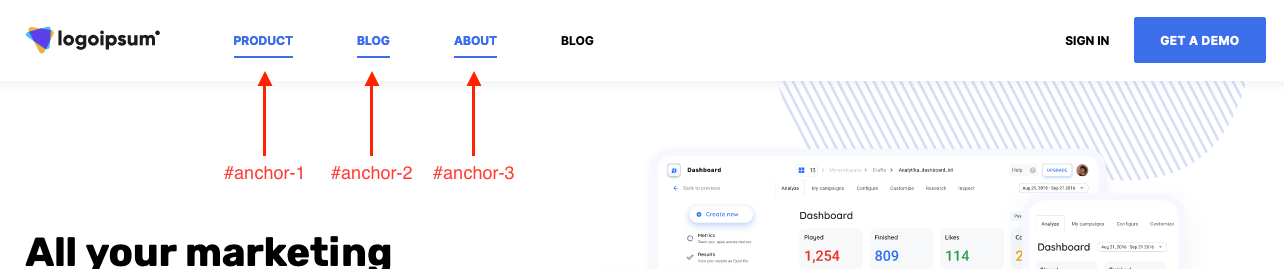
If you are using your Navbar with anchors to the same page, either because you are using a one-page website or just created a landing page with a custom header, you'll see that those anchors will be highlighted on the Navbar since you are viewing the same page they are linking to.
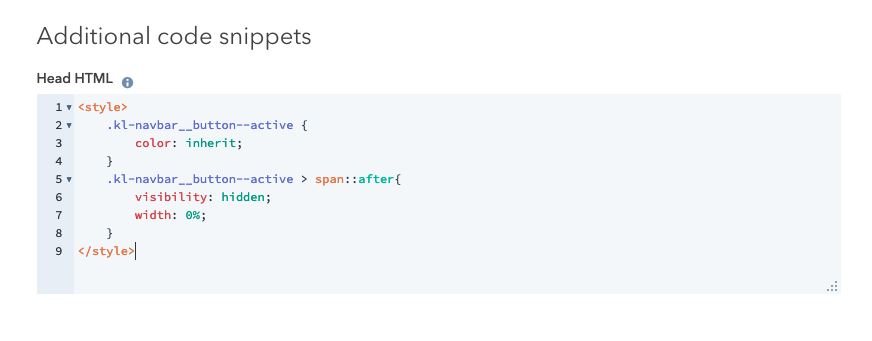
This can be fixed by overwriting its style with the following snippet. Please make sure to include it on the Head HTML section of your page.
Here’s a quick guide on adding code snippets to your pages.
<style>
.kl-navbar__button--active {
color: inherit;
}
.kl-navbar__button--active > span::after{
visibility: hidden;
width: 0%;
}
</style>

This will restore the behavior to the anchors on the page.
