Modules are a key feature of the HubSpot CMS. With Atlas, you have access to over 40+ modules, allowing thousands of combinations to give your pages unique looks.
If you are new to the HubSpot CMS and the Drag and Drop system, check out this article to get you all set and ready.
Atlas Pro users have access to an animation library for all modules. The Animation on scroll group field can be found in the module’s content editor. To learn more about how to customize animations on scroll, check out this separate article.
Index
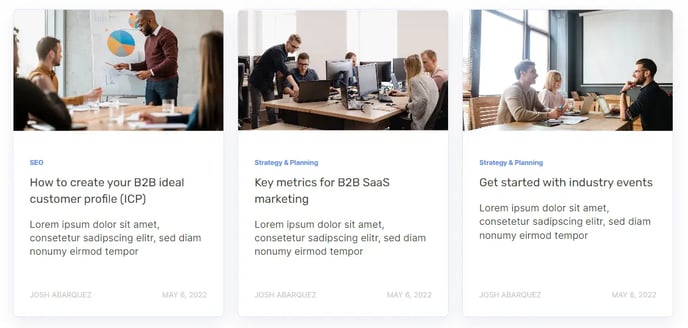
Blog Posts Lists
Showcasing relevant blogs can greatly enhance your customer engagement. Pointing toward blogs that add relevant content to your page can give users a better understanding of your expertise.
The Blog Post List module allows you to showcase cards for multiple blog posts. The card’s contents get pulled automatically from your published Blog Posts. You can disable/enable your cards' summary, image, author, date, and tag. You can also select a custom number of posts and columns. If you’d like to know more about how blogs and blog posts work, check out our blog guides.
Fields Overview
| Field | Type | Default | Parent |
| Animation on scroll | group | ||
| Enabled | boolean | false | Animation on scroll |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | 0 | Animation on scroll |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | true | Animation on scroll |
| Once | boolean | false | Animation on scroll |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Blog | blog | ||
| Show summary | boolean | true | |
| Show image | boolean | true | |
| Show Author | boolean | true | |
| Show Date | boolean | true | |
| Show Tag | boolean | true | |
| Number of columns | number | 3 | |
| Number of Posts | number | 1 |
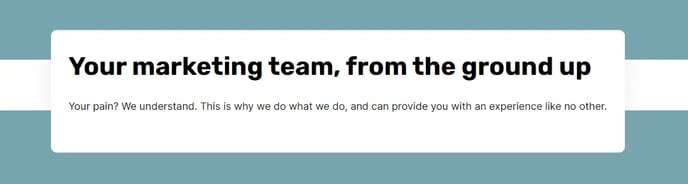
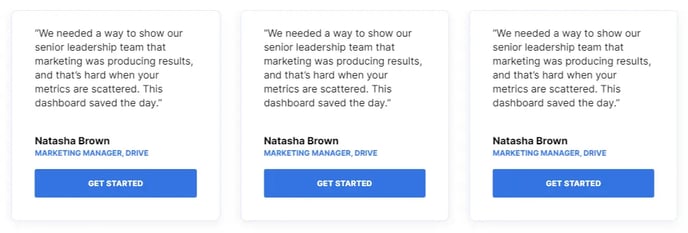
Callout
A callout is a stylized box for featured content. It stands out from other types of content to draw users’ attention.
The Callout module allows you to feature columns of “floating” content that can overlap with other sections. Each column features a preheader, a rich text field, a primary call to action, a secondary call to action, a form, an alignment option, a max width input field, and a preheader color option. Your callout can overlap any other sections, modules, or content. You can set a transition value to change its position on the vertical axis.
Fields Overview
| Field | Type | Default | Parent |
| Animation on scroll | group | ||
| Enabled | boolean | false | Animation on scroll |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | 0 | Animation on scroll |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | true | Animation on scroll |
| Once | boolean | false | Animation on scroll |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Columns | group | ||
| Preheader | text | Columns | |
| Content | richtext | <h1>Your marketing team, from the ground up</h1> <p>Your pain? We understand. This is why we do what we do, and can provide you with an experience like no other.</p> | Columns |
| Primary CTA | group | Columns | |
| Type | choice | none | Primary CTA |
| Style | choice | filled | Primary CTA |
| Text | text | GET STARTED | Primary CTA |
| Anchor | group | Primary CTA | |
| Type | choice | href | Anchor |
| Link | link | {"no_follow":false,"open_in_new_tab":false,"url":{"content_id":null,"href":"","type":"EXTERNAL"}} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Primary CTA | |
| Background | group | Primary CTA | |
| Overwrite | boolean | false | Background |
| Color | color | {"color":"#4678EE","opacity":100} | Background |
| Border | group | Primary CTA | |
| Overwrite | boolean | false | Border |
| Color | color | {"color":"#4678EE","opacity":100} | Border |
| Text color | group | Primary CTA | |
| Overwrite | boolean | false | Text color |
| Color | color | {"color":"#4678EE","opacity":100} | Text color |
| Background hover | group | Primary CTA | |
| Overwrite | boolean | false | Background hover |
| Color | color | {"color":"#4678EE","opacity":100} | Background hover |
| Border hover | group | Primary CTA | |
| Overwrite | boolean | false | Border hover |
| Color | color | {"color":"#4678EE","opacity":100} | Border hover |
| Text hover color | group | Primary CTA | |
| Overwrite | boolean | false | Text hover color |
| Color | color | {"color":"#4678EE","opacity":100} | Text hover color |
| Secondary CTA | group | Columns | |
| Type | choice | none | Secondary CTA |
| Style | choice | filled | Secondary CTA |
| Text | text | LEARN MORE | Secondary CTA |
| Anchor | group | Secondary CTA | |
| Type | choice | href | Anchor |
| Link | link | {"no_follow":false,"open_in_new_tab":false,"url":{"content_id":null,"href":"","type":"EXTERNAL"}} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Secondary CTA | |
| Background | group | Secondary CTA | |
| Overwrite | boolean | false | Background |
| Color | color | {"color":"#4678EE","opacity":100} | Background |
| Border | group | Secondary CTA | |
| Overwrite | boolean | false | Border |
| Color | color | {"color":"#4678EE","opacity":100} | Border |
| Text color | group | Secondary CTA | |
| Overwrite | boolean | false | Text color |
| Color | color | {"color":"#4678EE","opacity":100} | Text color |
| Background hover | group | Secondary CTA | |
| Overwrite | boolean | false | Background hover |
| Color | color | {"color":"#4678EE","opacity":100} | Background hover |
| Border hover | group | Secondary CTA | |
| Overwrite | boolean | false | Border hover |
| Color | color | {"color":"#4678EE","opacity":100} | Border hover |
| Text hover color | group | Secondary CTA | |
| Overwrite | boolean | false | Text hover color |
| Color | color | {"color":"#4678EE","opacity":100} | Text hover color |
| Form | group | Columns | |
| Enabled | boolean | false | Form |
| Selector | form | {"message":"Thanks for submitting the form.","response_type":"inline"} | Form |
| Alignment | choice | left | Columns |
| Max width | group | Columns | |
| Enabled | boolean | false | Max width |
| value | number | 680 | Max width |
| Preheader color | group | Columns | |
| Overwrite | boolean | false | Preheader color |
| Color | color | {"color":"#4678EE","opacity":100} | Preheader color |
| Translation Value | number | -50 | |
| Max Width | number | 900 |
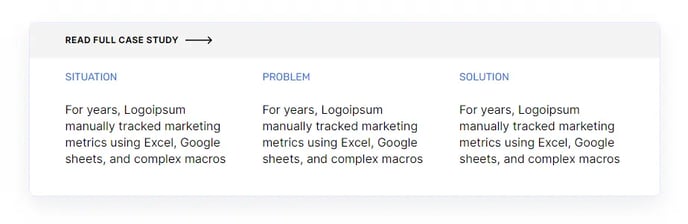
Cards Slider
A card is a stylized box of content often used when multiple instances of a subject need to be showcased. A cards slider allows the user to navigate through your cards, looking at one card at a time, which grants a bigger content area.
The Cards Slider module allows you to create multiple cards. Each card has a featured image, a header, and up to three content columns. The header includes a call to action button with multiple styling settings such as background, text color, hover colors, etc. The content columns are edited through a rich text field, making them highly customizable.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Sections | group[] | ||
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None, 'loading': 'disabled'} | Sections |
| Header | group | Sections | |
| Type | choice | btn | Header |
| Style | choice | arrow | Header |
| Text | text | READ FULL CASE STUDY | Header |
| Anchor | group | Header | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Header | |
| Background | group | Header | |
| Overwrite | boolean | Background | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Background |
| Text color | group | Header | |
| Overwrite | boolean | Text color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Text color |
| Background hover | group | Header | |
| Overwrite | boolean | Background hover | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Background hover |
| Text hover color | group | Header | |
| Overwrite | boolean | Text hover color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Text hover color |
| Content | richtext[] | <h5><span>SITUATION</span></h5> <p><span>For years, Logoipsum manually tracked marketing metrics using Excel, Google sheets, and complex macros</span></p> | Sections |
Content Toggle
A content toggle enables and disables specific content depending on its position.
The Content Toggle module changes the visibility of any content on your page that lives inside a rich text field. It does so by applying properties to custom CSS classes, which must be added to our rich text source elements. Check out this detailed tutorial on how to use the Content Toggle module and implement these classes.
Fields Overview
| Field | Type | Default | Parent |
| Animation on scroll | group | ||
| Enabled | boolean | false | Animation on scroll |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | 0 | Animation on scroll |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | true | Animation on scroll |
| Once | boolean | false | Animation on scroll |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Alignment | choice | left | |
| Left Label | text | Monthly | |
| Right Label | text | Yearly | |
| Active color | group | ||
| Overwrite | boolean | false | Active color |
| Color | color | {"color":"#3574E3","opacity":100} | Active color |
| Inactive Color | group | ||
| Overwrite | boolean | false | Inactive Color |
| Color | color | {"color":"#e0e0e0","opacity":100} | Inactive Color |
Custom Anchor
An anchor tag is an element used to define the location of a content within a page. This allows for buttons or links to automatically navigate the user to the position of the said anchor tag.
The Custom Anchor module is meant to be positioned right on top of the content you want to reference. It has a single text field for your anchor tag. You can then reference this anchor tag with any link or button. Check out this tutorial on how to use anchors module to redirect your users to specific content within a page.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Anchor | text |
Custom Blog Subscribe
A blog subscription form prompts the user for their basic information for them to be added to a mailing list with updates on your blog.
The Custom Blog Subscribe module includes a header rich text field, a Blog object selector, a title, and a response rich text field, which will pop up once the user submits the form. Keep in mind that the module will display a subscription form only when the corresponding blog subscription emails (for that specific blog) have been set up.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Header | richtext | <h3>Get notified on new marketing insights</h3> <p>Be the first to know about new B2B SaaS Marketing insights to build or refine your marketing function with the tools and knowledge of today’s industry.</p> | |
| Blog | blog | ||
| Title | text | ||
| Response | richtext | <p>Thanks for subscribing!</p> | |
| Background color | color | {'color': '#F0F5FF', 'opacity': 100} |
Custom Image
Images are a key component of web design. They can communicate ideas in ways that text can’t. They also amount to visual stimulation and provide places for users to rest their eyes.
The Custom Image module allows you to add a responsive image to your site alongside multiple configurations such as alt text, size, maximum size, image loading, and alignment.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None, 'loading': 'lazy'} | |
| Alignment | choice | center |
Custom Rich Text
A rich text is a type of field that allows users to highly customize content. You can change font sizes, weights, colors, and spacings and add multiple types of elements such as links, images, files, CTAs, and more. HubSpot’s rich texts allow you access the rich text source code, which is the raw inline HTML code that gives structure to the content.
The Custom Rich Text module includes a preheader, a rich text, a primary call to action, a secondary call to action, a form, an alignment option, a max width input field, a preheader color option, and a Custom bullet list icon option, which turns the bullets on bullet lists into an icon of your choice. You can also use the rich text field to embed any HTML elements, making it one of our most versatile modules.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Preheader | text | ||
| Content | richtext | <h1>Your marketing team, from the ground up</h1> <p>Your pain? We understand. This is why we do what we do, and can provide you with an experience like no other.</p> | |
| Primary CTA | group | ||
| Type | choice | none | Primary CTA |
| Style | choice | filled | Primary CTA |
| Text | text | GET STARTED | Primary CTA |
| Anchor | group | Primary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Primary CTA | |
| Background | group | Primary CTA | |
| Overwrite | boolean | Background | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Background |
| Border | group | Primary CTA | |
| Overwrite | boolean | Border | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Border |
| Text color | group | Primary CTA | |
| Overwrite | boolean | Text color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Text color |
| Background hover | group | Primary CTA | |
| Overwrite | boolean | Background hover | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Background hover |
| Border hover | group | Primary CTA | |
| Overwrite | boolean | Border hover | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Border hover |
| Text hover color | group | Primary CTA | |
| Overwrite | boolean | Text hover color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Text hover color |
| Secondary CTA | group | ||
| Type | choice | none | Secondary CTA |
| Style | choice | filled | Secondary CTA |
| Text | text | LEARN MORE | Secondary CTA |
| Anchor | group | Secondary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Secondary CTA | |
| Background | group | Secondary CTA | |
| Overwrite | boolean | Background | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Background |
| Border | group | Secondary CTA | |
| Overwrite | boolean | Border | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Border |
| Text color | group | Secondary CTA | |
| Overwrite | boolean | Text color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Text color |
| Background hover | group | Secondary CTA | |
| Overwrite | boolean | Background hover | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Background hover |
| Border hover | group | Secondary CTA | |
| Overwrite | boolean | Border hover | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Border hover |
| Text hover color | group | Secondary CTA | |
| Overwrite | boolean | Text hover color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Text hover color |
| Form | group | ||
| Enabled | boolean | Form | |
| Selector | form | {'response_type': 'inline', 'message': 'Thanks for submitting the form.'} | Form |
| Alignment | choice | left | |
| Max width | group | ||
| Enabled | boolean | Max width | |
| value | number | 680 | Max width |
| Preheader color | group | ||
| Overwrite | boolean | Preheader color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Preheader color |
FAQ
A frequently asked questions section is intended to summarize answers to common questions through toggle lists.
The FAQ module allows you to list questions as items. Each item has a title field representing the question and a description rich text field representing the answer.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Entries | group[] | ||
| Title | text | Can I change my plan later? | Entries |
| Description | richtext | <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> | Entries |
Featured Cards
A featured cards section showcases multiple contents or topics you want your users to know about.
The Featured Cards module spotlights your first card on the first column and lists the rest of the cards on the second column. All cards feature a preheader, a rich text field, an image, and a call to action button.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Cards | group[] | ||
| Preheader | text | EBOOK | Cards |
| Content | richtext | <h4>How to build B2B SaaS landing pages that actually convert</h4> <p>Well crafted landing pages pay dividends. They’re often made out to be an enigma but don’t need to be complicated.</p> | Cards |
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None} | Cards |
| Button | group | Cards | |
| Type | choice | btn | Button |
| Style | choice | arrow | Button |
| Text | text | LEARN MORE | Button |
| Anchor | group | Button | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Button |
Footer
The footer is an area at the bottom of your page that summarizes your site’s basic information and lists important links.
The Footer module is a local instance of the Normal variant footer used in your global footer. You can change the logo, address, social networks, navigation buttons, legal disclaimer, and padding. To learn more about how the footer and its menus work, check out this article on customizing the global footer content.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Logo | group | ||
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None} | Logo |
| Type | choice | href | Logo |
| Link | link | {'url': {'type': 'EXTERNAL', 'href': '', 'content_id': None}, 'open_in_new_tab': False, 'no_follow': False} | Logo |
| Href | text | Logo | |
| Address | richtext | <p>Company<br>1234 5th AVE N.<br>Seattle, WA 98101</p> | |
| Social Networks | group[] | ||
| Link | text | # | Social Networks |
| Icon | icon | {'name': 'twitter', 'unicode': 'f099', 'type': 'REGULAR'} | Social Networks |
| Groups | group[] | ||
| Title | text | Product | Groups |
| Menu | simplemenu | [{'isPublished': False, 'pageLinkId': None, 'pageLinkName': None, 'isDeleted': None, 'categoryId': None, 'subCategory': None, 'contentType': None, 'state': None, 'linkLabel': 'Login', 'linkUrl': '#', 'linkParams': None, 'linkTarget': None, 'type': 'URL_LINK', 'children': []}, {'isPublished': False, 'pageLinkId': None, 'pageLinkName': None, 'isDeleted': None, 'categoryId': None, 'subCategory': None, 'contentType': None, 'state': None, 'linkLabel': 'Overview', 'linkUrl': '#', 'linkParams': None, 'linkTarget': None, 'type': 'URL_LINK', 'children': []}, {'isPublished': False, 'pageLinkId': None, 'pageLinkName': None, 'isDeleted': None, 'categoryId': None, 'subCategory': None, 'contentType': None, 'state': None, 'linkLabel': 'Feedback', 'linkUrl': '#', 'linkParams': None, 'linkTarget': None, 'type': 'URL_LINK', 'children': []}, {'isPublished': False, 'pageLinkId': None, 'pageLinkName': None, 'isDeleted': None, 'categoryId': None, 'subCategory': None, 'contentType': None, 'state': None, 'linkLabel': 'Meetings', 'linkUrl': '#', 'linkParams': None, 'linkTarget': None, 'type': 'URL_LINK', 'children': []}, {'isPublished': False, 'pageLinkId': None, 'pageLinkName': None, 'isDeleted': None, 'categoryId': None, 'subCategory': None, 'contentType': None, 'state': None, 'linkLabel': 'Action Items', 'linkUrl': '#', 'linkParams': None, 'linkTarget': None, 'type': 'URL_LINK', 'children': []}] | Groups |
| Legal | richtext | <span>© 2020 Company</span> <span>All rights reserved</span> <span> <a href="#">Privacy Policy</a></span> | |
| Padding | group | ||
| Overwrite | boolean | Padding | |
| Value | number | 120 | Padding |
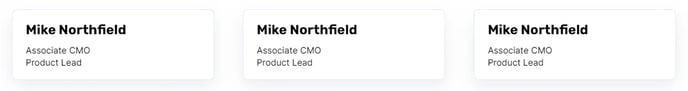
Four Column Card Grid
A card grid section showcases multiple contents or topics you want your users to know about.
The Four Column Card Grid module features a row of four simplified cards with an option to overwrite the spacing between them. Each card has an optional image, preheader, content, and a call to action button. The module includes a card search option, which enables a search bar for your users to find cards with specific content.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Cards | group[] | ||
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None, 'loading': 'disabled'} | Cards |
| Preheader | text | Cards | |
| Content | richtext | <h3>Mike Northfield</h3> <p>Associate CMO<br>Product Lead</p> | Cards |
| Anchor | group | Cards | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| Overwrite Spacing | boolean | ||
| Spacing | number | 24 |
Global Blog Subscribe
A blog subscription form prompts the user for their basic information for them to be added to a mailing list with updates on your blog.
The Global Blog Subscribe module is a global type of content. This means that once this module’s content gets edited, all the instances of the module that live on your page will also get updated.
This module includes a header rich text field, a Blog object selector, a title, and a response rich text field, which will pop up once the user submits the form. Keep in mind that the module will display a subscription form only when the corresponding blog subscription emails (for that specific blog) have been set up.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Header | richtext | <h3>Get notified on new marketing insights</h3> <p>Be the first to know about new B2B SaaS Marketing insights to build or refine your marketing function with the tools and knowledge of today’s industry.</p> | |
| Blog | blog | ||
| Title | text | ||
| Response | richtext | <p>Thanks for subscribing!</p> | |
| Background color | color | {'color': '#F0F5FF', 'opacity': 100} |
Global Social Sharing
A social sharing section lists buttons or links that lead to your social media pages.
The Global Social Sharing module is a global type of content. This means that once this module’s content gets edited, all the instances of the module that live on your page will also get updated. This module features a rich text header and multiple social network icons meant to redirect users to your page on each platform. The module supports Facebook, Twitter, Linkedin, Pinterest, and an email address. It also features a Link URL field meant for you to input your company’s site URL to automatically set your social network URLs, but it’s recommended to ensure the links get properly set.
Fields Overview
| Field | Type | Default | Parent |
| Title | richtext | <h3>Share this article</h3> | |
| Link URL | text | ||
| group | |||
| Enabled? | boolean | false | |
| Link | text | http://www.facebook.com/share.php?u= | |
| group | |||
| Enabled? | boolean | false | |
| Link | text | https://twitter.com/intent/tweet?original_referer=&url=&source=tweetbutton&text= | |
| group | |||
| Enabled? | boolean | false | |
| Link | text | http://www.linkedin.com/shareArticle?mini=true&url= | |
| group | |||
| Enabled? | boolean | false | |
| Link | text | http://pinterest.com/pin/create/button/?url=&media= | |
| Pin image | image | {"src":"","alt":null} | |
| group | |||
| Enabled? | boolean | false | |
| Link | text | mailto:?subject=Check out &body=Check out |
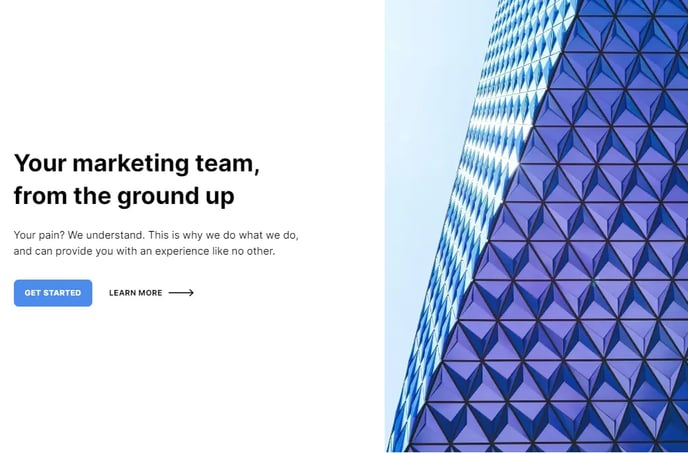
Hero Banner 01
A hero section is meant to be used at the top of your pages as a first impression of your site. Use it to describe what your company does and point users toward key actions.
The Hero Banner 01 features an image, a preheader, a rich text, a primary call to action, a secondary call to action, and a form.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None} | |
| Preheader | text | ||
| Content | richtext | <h1>Your marketing team, from the ground up</h1> <p>Your pain? We understand. This is why we do what we do, and can provide you with an experience like no other.</p> | |
| Primary CTA | group | ||
| Type | choice | btn | Primary CTA |
| Style | choice | filled | Primary CTA |
| Text | text | GET STARTED | Primary CTA |
| Anchor | group | Primary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Primary CTA | |
| Secondary CTA | group | ||
| Type | choice | btn | Secondary CTA |
| Style | choice | arrow | Secondary CTA |
| Text | text | LEARN MORE | Secondary CTA |
| Anchor | group | Secondary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Secondary CTA | |
| Form | group | ||
| Enabled | boolean | Form | |
| Selector | form | {'response_type': 'inline', 'message': 'Thanks for submitting the form.'} | Form |
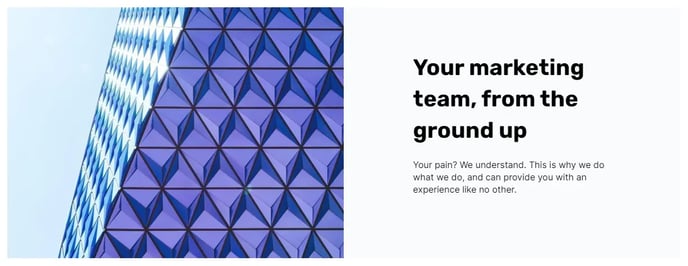
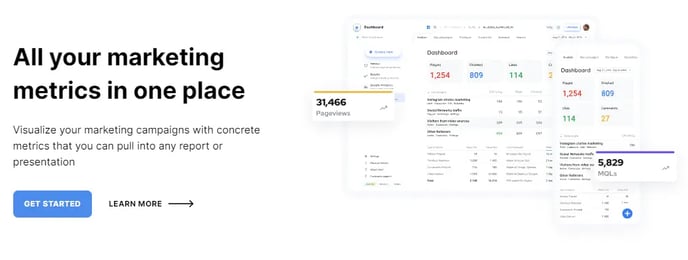
Hero Banner 02
A hero section is meant to be used at the top of your pages as a first impression of your site. Use it to describe what your company does and point users toward key actions.
The Hero Banner 02 features an image with extended alignment settings, a preheader, a rich text field, a primary call to action, a secondary call to action, and a form. The extended image alignment settings and general aesthetics are its key differences from other hero section modules.

Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Image | group | ||
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None} | Image |
| Horizontal Alignment | choice | center | Image |
| Vertical Alignment | choice | middle | Image |
| Preheader | text | ||
| Content | richtext | <h1>All your marketing metrics in one place</h1> <p>Visualize your marketing campaigns with concrete metrics that you can pull into any report or presentation</p> | |
| Primary CTA | group | ||
| Type | choice | btn | Primary CTA |
| Style | choice | filled | Primary CTA |
| Text | text | GET STARTED | Primary CTA |
| Anchor | group | Primary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Primary CTA | |
| Secondary CTA | group | ||
| Type | choice | btn | Secondary CTA |
| Style | choice | arrow | Secondary CTA |
| Text | text | LEARN MORE | Secondary CTA |
| Anchor | group | Secondary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Secondary CTA | |
| Form | group | ||
| Enabled | boolean | Form | |
| Selector | form | {'response_type': 'inline', 'message': 'Thanks for submitting the form.'} | Form |
Hero Banner 03
A hero section is meant to be used at the top of your pages as a first impression of your site. Use it to describe what your company does and point users toward key actions.
The Hero Banner 03 features an image with extended sizing settings, a preheader, a rich text field, a primary call to action, a secondary call to action, and a form. Its key differences from other hero section modules are the extended image sizing settings, general aesthetics, and an included form as default.

Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None} | |
| Preheader | text | ||
| Content | richtext | <h1>10 marketing metrics that directly correlate with ROI</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p> | |
| Primary CTA | group | ||
| Type | choice | none | Primary CTA |
| Style | choice | filled | Primary CTA |
| Text | text | GET STARTED | Primary CTA |
| Anchor | group | Primary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Primary CTA | |
| Secondary CTA | group | ||
| Type | choice | none | Secondary CTA |
| Style | choice | filled | Secondary CTA |
| Text | text | LEARN MORE | Secondary CTA |
| Anchor | group | Secondary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Secondary CTA | |
| Form | group | ||
| Enabled | boolean | True | Form |
| Selector | form | {'response_type': 'inline', 'message': 'Thanks for submitting the form.'} | Form |
Image + Text
An image and text section showcases content in the form of text with an image to add context and keep your page visually stimulating.
The Image + Text module features a preheader, a rich text field, a primary call to action, a secondary call to action, a custom form, an alignment setting, a content max width setting, a preheader color setting, an image, a padding setting and a toggle option to switch the image and text positions.
Fields Overview
| Field | Type | Default | Parent |
| Animation on scroll | group | ||
| Enabled | boolean | false | Animation on scroll |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | 0 | Animation on scroll |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | true | Animation on scroll |
| Once | boolean | false | Animation on scroll |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Preheader | text | ||
| Content | richtext | <h1>Your marketing team, from the ground up</h1> <p>Your pain? We understand. This is why we do what we do, and can provide you with an experience like no other.</p> | |
| Primary CTA | group | ||
| Type | choice | none | Primary CTA |
| Style | choice | filled | Primary CTA |
| Text | text | GET STARTED | Primary CTA |
| Anchor | group | Primary CTA | |
| Type | choice | href | Anchor |
| Link | link | {"no_follow":false,"open_in_new_tab":false,"url":{"content_id":null,"href":"","type":"EXTERNAL"}} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Primary CTA | |
| Background | group | Primary CTA | |
| Overwrite | boolean | false | Background |
| Color | color | {"color":"#4678EE","opacity":100} | Background |
| Border | group | Primary CTA | |
| Overwrite | boolean | false | Border |
| Color | color | {"color":"#4678EE","opacity":100} | Border |
| Text color | group | Primary CTA | |
| Overwrite | boolean | false | Text color |
| Color | color | {"color":"#4678EE","opacity":100} | Text color |
| Background hover | group | Primary CTA | |
| Overwrite | boolean | false | Background hover |
| Color | color | {"color":"#4678EE","opacity":100} | Background hover |
| Border hover | group | Primary CTA | |
| Overwrite | boolean | false | Border hover |
| Color | color | {"color":"#4678EE","opacity":100} | Border hover |
| Text hover color | group | Primary CTA | |
| Overwrite | boolean | false | Text hover color |
| Color | color | {"color":"#4678EE","opacity":100} | Text hover color |
| Secondary CTA | group | ||
| Type | choice | none | Secondary CTA |
| Style | choice | filled | Secondary CTA |
| Text | text | LEARN MORE | Secondary CTA |
| Anchor | group | Secondary CTA | |
| Type | choice | href | Anchor |
| Link | link | {"no_follow":false,"open_in_new_tab":false,"url":{"content_id":null,"href":"","type":"EXTERNAL"}} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Secondary CTA | |
| Background | group | Secondary CTA | |
| Overwrite | boolean | false | Background |
| Color | color | {"color":"#4678EE","opacity":100} | Background |
| Border | group | Secondary CTA | |
| Overwrite | boolean | false | Border |
| Color | color | {"color":"#4678EE","opacity":100} | Border |
| Text color | group | Secondary CTA | |
| Overwrite | boolean | false | Text color |
| Color | color | {"color":"#4678EE","opacity":100} | Text color |
| Background hover | group | Secondary CTA | |
| Overwrite | boolean | false | Background hover |
| Color | color | {"color":"#4678EE","opacity":100} | Background hover |
| Border hover | group | Secondary CTA | |
| Overwrite | boolean | false | Border hover |
| Color | color | {"color":"#4678EE","opacity":100} | Border hover |
| Text hover color | group | Secondary CTA | |
| Overwrite | boolean | false | Text hover color |
| Color | color | {"color":"#4678EE","opacity":100} | Text hover color |
| Form | group | ||
| Enabled | boolean | false | Form |
| Selector | form | {"message":"Thanks for submitting the form.","response_type":"inline"} | Form |
| Alignment | choice | left | |
| Max width | group | ||
| Enabled | boolean | false | Max width |
| value | number | 680 | Max width |
| Preheader color | group | ||
| Overwrite | boolean | false | Preheader color |
| Color | color | {"color":"#4678EE","opacity":100} | Preheader color |
| Background Image | group | ||
| Image | image | {"alt":null,"loading":"lazy","size_type":"auto","src":""} | Background Image |
| Size | choice | cover | Background Image |
| Min Height | number | 250 | Background Image |
| Padding | group | ||
| Padding Top | number | 80 | Padding |
| Padding Bottom | number | 80 | Padding |
| Padding Right | number | 80 | Padding |
| Padding Left | number | 80 | Padding |
| Switch Sides | boolean | false | |
| Style | group | ||
| Text Background Color | color | {"color":"#f8fafc","opacity":100} | Style |
| Image Background Color | color | {"color":"#f8fafc","opacity":100} | Style |
Logo Slider
A logo slider section exhibits multiple logos that often represent your client’s logos, your product’s logos, or features of a product and allows the user to slide through the logos by dragging them.
The Logo Slider module allows you to showcase multiple logos with embedded links for each one. The logos slide as the user drags them, but it can also be set to autoplay mode. It also features an extensive list of animation, spacing, and formatting options such as type of animation, slides per view, animation timing, direction, and more.
Fields Overivew
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Items | group[] | ||
| Image | image | {'src': ''} | Items |
| Type | choice | none | Items |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Items |
| Href | text | # | Items |
| Slider animation | group | ||
| Type | choice | carousel | Slider animation |
| Start at | number | Slider animation | |
| Per view | number | 6 | Slider animation |
| Focus at center | boolean | Slider animation | |
| Gap | number | 32 | Slider animation |
| Autoplay | boolean | True | Slider animation |
| Autoplay duration | number | 2000 | Slider animation |
| Pause on hover | boolean | Slider animation | |
| Keyboard | boolean | True | Slider animation |
| Bound | boolean | Slider animation | |
| Animation duration | number | 400 | Slider animation |
| Rewind | boolean | True | Slider animation |
| Rewind duration | number | 2000 | Slider animation |
| Animation timing function | choice | cubic-bezier(0.165, 0.840, 0.440, 1.000) | Slider animation |
| Direction | choice | ltr | Slider animation |
| Peek | number | Slider animation |
Logo Soup
A logo soup section exhibits multiple logos that often represent your client’s logos, your product’s logos, or features of a product.
The Logo Soup module allows you to showcase multiple logos with embedded links for each one. You can adjust the number of columns and the spacing.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Items | group[] | ||
| Image | image | {'src': ''} | Items |
| Type | choice | none | Items |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Items |
| Href | text | # | Items |
| Columns | group | ||
| Overwrite | boolean | Columns | |
| Count | number | 6 | Columns |
| Padding | group | ||
| Overwrite | boolean | Padding | |
| Top-Bottom | number | 16 | Padding |
| Left-Right copy | number | 24 | Padding |
Lottie Animation
LottieFiles is a platform that allows designers to update animations for you to browse and download.
The Lottie Animation module allows you to embed a Lottie animation into your site. The module uses a public Lottie JSON URL as a source for your animation. You can change the play mode, direction, width, height, animation speed, autoplay, and more.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Source | text | https://assets9.lottiefiles.com/packages/lf20_PBgNop.json | |
| Play mode | choice | ||
| Direction | choice | ||
| Background color | color | {'color': '#ffffff', 'opacity': 0} | |
| Width | text | 100% | |
| Height | text | 100% | |
| Animation speed | number | 1 | |
| Controls | boolean | ||
| Hover | boolean | ||
| Autoplay | boolean | True | |
| Loop | boolean | True |
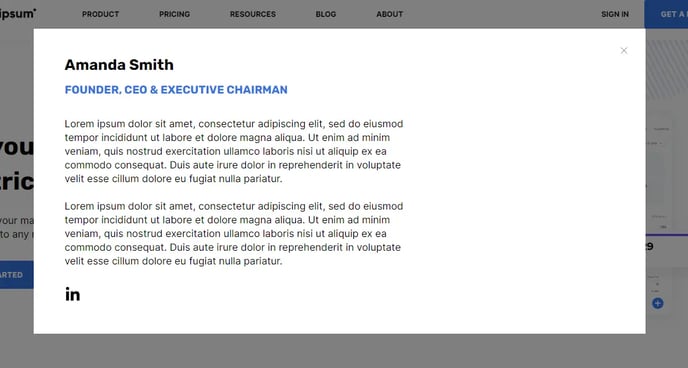
Modal Card About
Modals are a type of triggerable window that takes relevance away from the main window to highlight pop-up content. A card about is a stylized boxed container with relevant content of a specific person or subject.
The Modal Card About module, like any other modal module, triggers a pop-up card when referenced through a link or button. The card features a rich text field header, a content rich text field, social links, and an image. The required HTML ID field allows you to input a unique identifier that can then be referenced through any Href fields, which can be set within a call to action or an anchor.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| HTML ID | text | ||
| Header | richtext | <h3>Amanda Smith</h3> <h4>FOUNDER, CEO & EXECUTIVE CHAIRMAN</h4> | |
| Content | richtext | <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> | |
| Social | group[] | ||
| Icon | icon | {'name': 'LinkedIn In', 'unicode': 'f0e1', 'type': 'REGULAR'} | Social |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Social |
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None, 'loading': 'lazy'} |
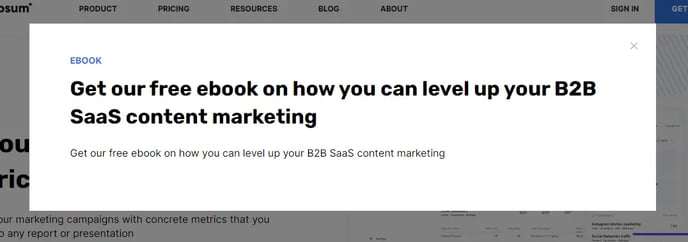
Modal Card Offer
Modals are a type of triggerable window that takes relevance away from the main window to highlight pop-up content. An offer card is a stylized boxed container with an offering.
The Modal Card Offer module, like any other modal module, triggers a pop-up card when referenced through a link or button. The card features a preheader, a rich text field, a primary call to action, a secondary call to action, a form, and an alignment setting. The required HTML ID field allows you to input a unique identifier that can then be referenced through any Href fields, which can be set within a call to action or an anchor. If you’d like to learn more about setting up your modals, check out our article on modals.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| HTML ID | text | ||
| Rich text | group | ||
| Preheader | text | EBOOK | Rich text |
| Content | richtext | <h2>Get our free ebook on how you can level up your B2B SaaS content marketing</h2> <p>Get our free ebook on how you can level up your B2B SaaS content marketing</p> | Rich text |
| Primary CTA | group | Rich text | |
| Type | choice | none | Primary CTA |
| Style | choice | filled | Primary CTA |
| Text | text | GET STARTED | Primary CTA |
| Anchor | group | Primary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Primary CTA | |
| Background | group | Primary CTA | |
| Overwrite | boolean | Background | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Background |
| Border | group | Primary CTA | |
| Overwrite | boolean | Border | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Border |
| Text color | group | Primary CTA | |
| Overwrite | boolean | Text color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Text color |
| Background hover | group | Primary CTA | |
| Overwrite | boolean | Background hover | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Background hover |
| Border hover | group | Primary CTA | |
| Overwrite | boolean | Border hover | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Border hover |
| Text hover color | group | Primary CTA | |
| Overwrite | boolean | Text hover color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Text hover color |
| Secondary CTA | group | Rich text | |
| Type | choice | none | Secondary CTA |
| Style | choice | filled | Secondary CTA |
| Text | text | LEARN MORE | Secondary CTA |
| Anchor | group | Secondary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Secondary CTA | |
| Background | group | Secondary CTA | |
| Overwrite | boolean | Background | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Background |
| Border | group | Secondary CTA | |
| Overwrite | boolean | Border | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Border |
| Text color | group | Secondary CTA | |
| Overwrite | boolean | Text color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Text color |
| Background hover | group | Secondary CTA | |
| Overwrite | boolean | Background hover | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Background hover |
| Border hover | group | Secondary CTA | |
| Overwrite | boolean | Border hover | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Border hover |
| Text hover color | group | Secondary CTA | |
| Overwrite | boolean | Text hover color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Text hover color |
| Form | group | ||
| Enabled | boolean | Form | |
| Selector | form | {'response_type': 'inline', 'message': 'Thanks for submitting the form.'} | Form |
| Vertical alignment | choice | flex-start |
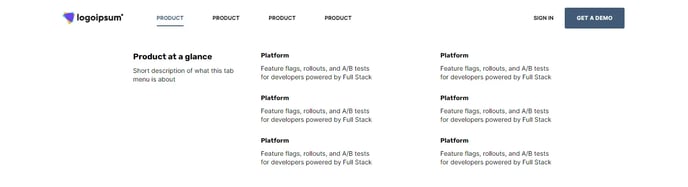
Navbar with Menu
The navbar is where you will be able to edit the website logo, navigation menu, the primary call to action, and the secondary call to action.
The Navbar with Menu module is a local instance of the Mega Menu variant header used in your global Header. You can edit the website logo, navigation menu, the primary call to action, and the secondary call to action. To learn more about how the header and its menus work, check out this article on customizing the global header content.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Logo | group | ||
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None, 'loading': 'disabled'} | Logo |
| Type | choice | href | Logo |
| Link | link | {'url': {'type': 'EXTERNAL', 'href': '', 'content_id': None}, 'open_in_new_tab': False, 'no_follow': False} | Logo |
| Href | text | Logo | |
| Menu | group[] | ||
| Title | text | PRODUCT | Menu |
| Description | richtext | <h2>Product at a glance</h2> <p>Short description of what this tab menu is about</p> | Menu |
| Type | choice | href | Menu |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Menu |
| Href | text | Menu | |
| Entries | group[] | Menu | |
| Description | richtext | <h3>Platform</h3> <p>Feature flags, rollouts, and A/B tests for developers powered by Full Stack</p> | Entries |
| Type | choice | href | Entries |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Entries |
| Href | text | Entries | |
| Primary CTA | group | ||
| Type | choice | btn | Primary CTA |
| Style | choice | inherit | Primary CTA |
| Text | text | SIGN IN | Primary CTA |
| Anchor | group | Primary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Primary CTA | |
| Secondary CTA | group | ||
| Type | choice | btn | Secondary CTA |
| Style | choice | filled | Secondary CTA |
| Text | text | GET A DEMO | Secondary CTA |
| Link | text | # | Secondary CTA |
| CTA | cta | Secondary CTA | |
| Language Switcher | boolean |
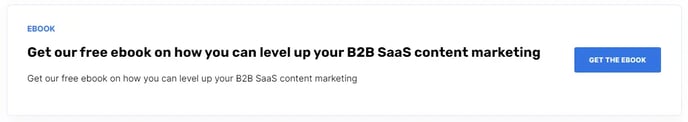
Offer Bar 01
An offer bar is a horizontal banner or card that leads the user toward an action related to an offer.
The Offer Bar 01 module allows you to point your users toward a feature or product. It features a preheader, a rich text field, a call to action button, and an image.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Preheader | text | EBOOK | |
| Content | richtext | <h3>Get our free ebook on how you can level up your B2B SaaS content marketing</h3> <p>Get our free ebook on how you can level up your B2B SaaS content marketing</p> | |
| Button | group | ||
| Type | choice | btn | Button |
| Style | choice | filled | Button |
| Text | text | GET THE EBOOK | Button |
| Anchor | group | Button | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Button | |
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None, 'loading': 'disabled'} |
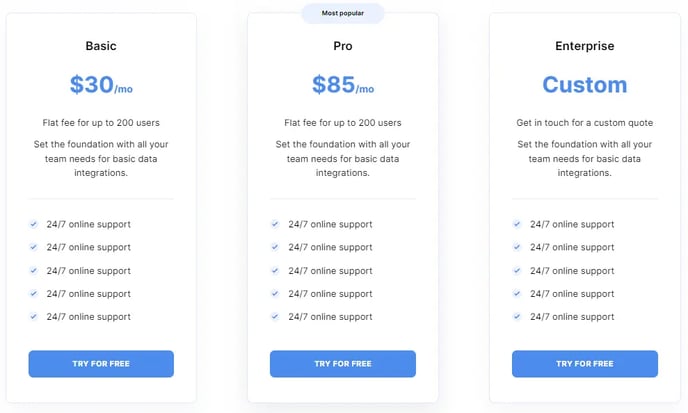
Pricing Cards
Pricing cards are a design element used to compare multiple pricing plans, price comparisons, or subscriptions.
The Pricing Cards module allows you to create multiple cards for your pricing plans. Each card features a header, an icon, a price rich text field, a description rich text field, a features listing, a call to action, and a badge. The features list items each have a description and an icon or image with sizing options.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Plans | group[] | ||
| Header | text | Pro | Plans |
| Icon | image | {'size_type': 'auto', 'src': '', 'alt': None, 'loading': 'disabled'} | Plans |
| Price | richtext | <h2>$85<span style="font-size: 14px;">/mo</span></h2> | Plans |
| Description | richtext | <p>Flat fee for up to 200 users</p> <p>Set the foundation with all your team needs for basic data integrations.</p> | Plans |
| Features | text[] | 24/7 online support | Plans |
| Button | group | Plans | |
| Type | choice | btn | Button |
| Style | choice | filled | Button |
| Text | text | TRY FOR FREE | Button |
| Anchor | group | Button | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Button | |
| Badge | text | Plans |
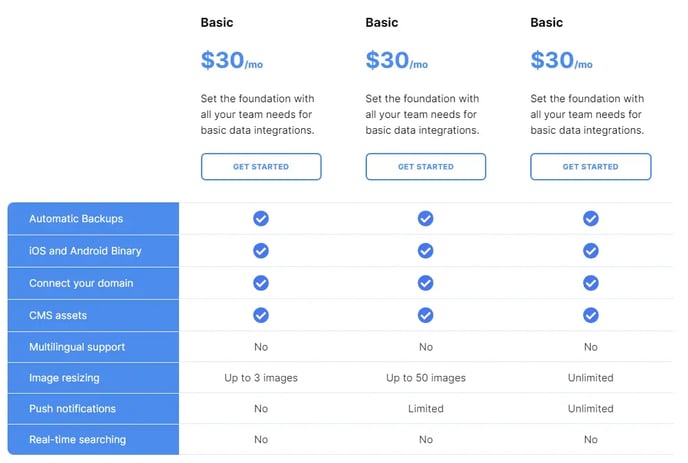
Pricing Table 01
A pricing table is a type of table of contents designed to compare multiple pricing plans, price comparisons, or subscriptions alongside features for each column.
The Pricing Table 01 module features a rich text field for every cell, allowing for highly customizable content. The header includes multiple styling configurations, a title rich text field, a content rich text field, a call to action button, and more. The rows also include a title rich text field and columns with content rich text fields.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Header | group | ||
| Columns | group[] | Header | |
| Featured | boolean | Columns | |
| Column background | group | Columns | |
| Overwrite | boolean | Column background | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Column background |
| Title | richtext | <h3>Basic</h3> | Columns |
| Content | richtext | <h4><span style="font-size: 32px;">$30</span><span style="font-size: 14px;">/mo</span></h4> <p>Set the foundation with all your team needs for basic data integrations.</p> | Columns |
| Button type | choice | btn | Columns |
| Button style | choice | outlined | Columns |
| Button text | text | GET STARTED | Columns |
| Anchor | group | Columns | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Columns | |
| Button background | group | Columns | |
| Overwrite | boolean | Button background | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Button background |
| Button border | group | Columns | |
| Overwrite | boolean | Button border | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Button border |
| Button text color | group | Columns | |
| Overwrite | boolean | Button text color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Button text color |
| Button background hover | group | Columns | |
| Overwrite | boolean | Button background hover | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Button background hover |
| Button border hover | group | Columns | |
| Overwrite | boolean | Button border hover | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Button border hover |
| Button text hover color | group | Columns | |
| Overwrite | boolean | Button text hover color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Button text hover color |
| Rows | group[] | ||
| Title | richtext | Automatic Backups | Rows |
| Columns | group[] | Rows | |
| Content | richtext | <img src="https://f.hubspotusercontent30.net/hubfs/8823337/Blue-Check.svg" alt="Blue-Check" width="23" loading="lazy" style="width: 23px;"> | Columns |
| Highlight | group | Rows | |
| Enabled | boolean | Highlight | |
| Color | color | {'color': '#f2f5fb', 'opacity': 100} | Highlight |
| Features background color | group | ||
| Overwrite | boolean | Features background color | |
| Color | color | {'color': '#4678ee', 'opacity': 100} | Features background color |
| Features text color | group | ||
| Overwrite | boolean | Features text color | |
| Color | color | {'color': '#FFFFFF', 'opacity': 100} | Features text color |
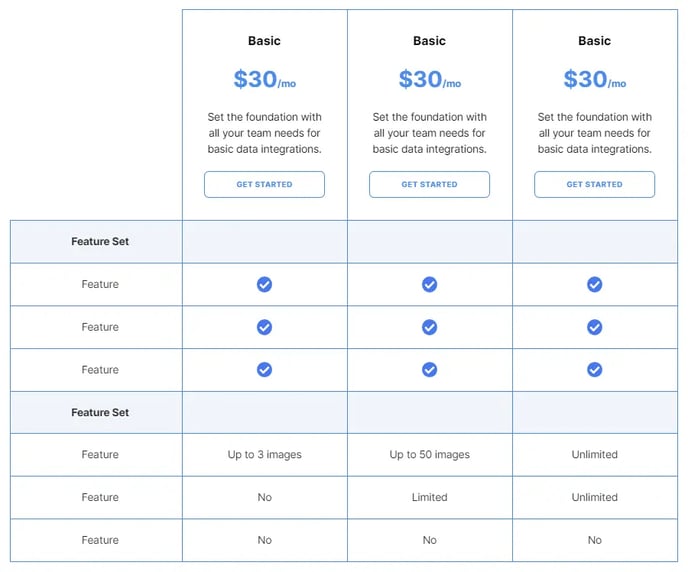
Pricing Table 02
A pricing table is a type of table of contents designed to compare multiple pricing plans, price comparisons, or subscriptions alongside features for each column.
The Pricing Table 02 module features a rich text field for every cell, allowing for highly customizable content. The header includes multiple styling configurations, a title rich text field, a content rich text field, a call to action button, and more. The rows also include a title rich text field and columns with content rich text fields. Its key differences from other pricing table modules are the defined borders and general aesthetics.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Header | group | ||
| Columns | group[] | Header | |
| Title | richtext | <h3>Basic</h3> | Columns |
| Content | richtext | <h4><span style="font-size: 32px;">$30</span><span style="font-size: 14px;">/mo</span></h4> <p>Set the foundation with all your team needs for basic data integrations.</p> | Columns |
| Button type | choice | btn | Columns |
| Button style | choice | outlined | Columns |
| Button text | text | GET STARTED | Columns |
| Anchor | group | Columns | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Columns | |
| Button background | group | Columns | |
| Overwrite | boolean | Button background | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Button background |
| Button border | group | Columns | |
| Overwrite | boolean | Button border | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Button border |
| Button text color | group | Columns | |
| Overwrite | boolean | Button text color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Button text color |
| Button background hover | group | Columns | |
| Overwrite | boolean | Button background hover | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Button background hover |
| Button border hover | group | Columns | |
| Overwrite | boolean | Button border hover | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Button border hover |
| Button text hover color | group | Columns | |
| Overwrite | boolean | Button text hover color | |
| Color | color | {'color': '#4678EE', 'opacity': 100} | Button text hover color |
| Rows | group[] | ||
| Title | richtext | Automatic Backups | Rows |
| Columns | group[] | Rows | |
| Content | richtext | <img src="https://f.hubspotusercontent30.net/hubfs/8823337/Blue-Check.svg" alt="Blue-Check" width="23" loading="lazy" style="width: 23px;"> | Columns |
| Highlight | group | Rows | |
| Enabled | boolean | Highlight | |
| Color | color | {'color': '#f2f5fb', 'opacity': 100} | Highlight |
| Border | group | ||
| Overwrite | boolean | Border | |
| Color | color | {'color': '#4678ee', 'opacity': 100} | Border |
Product Features 01
A product features section exhibits the key points of interest of a product your users should know about.
The Product Features 01 module allows you to exhibit organized blocks of content. Each block features a title, a description, and a figure, which can be an image or an icon.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Features | group[] | ||
| Title | text | Reliable system | Features |
| Description | text | From direct integrations with card networks and banks to checkout flows in the browser, we operate on and optimize at every level of the financial stack. | Features |
| Figure | group | Features | |
| Type | choice | img | Figure |
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None, 'loading': 'disabled'} | Figure |
| Icon | icon | Figure |
Product Features 02
A product features section exhibits the key points of interest of a product your users should know about.
The Product Features 02 module allows you to exhibit organized blocks of content. Each block features a title, a description, and a figure, which can be an image or an icon. This particular version of the product features modules includes a maximum width setting and an alignment setting.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Features | group[] | ||
| Title | text | Reliable system | Features |
| Description | text | From direct integrations with card networks and banks to checkout flows in the browser, we operate on and optimize at every level of the financial stack. | Features |
| Figure | group | Features | |
| Type | choice | Figure | |
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None, 'loading': 'disabled'} | Figure |
| Icon | icon | Figure | |
| Enable max width | boolean | ||
| Max width | number | 225 | |
| Justify content | choice | space-between |
Product Features 03
A product features section exhibits the key points of interest of a product your users should know about.
The Product Features 03 module allows you to display features with extended content and navigate them through tabs. Each feature has a title, an image, a content rich text field, a max width setting, a primary call to action, and a secondary call to action.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Sections | group[] | ||
| Title | text | Engineer | Sections |
| Image | group | Sections | |
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None, 'loading': 'disabled'} | Image |
| Fit | choice | cover | Image |
| Horizontal Position | choice | center | Image |
| Vertical Position | choice | center | Image |
| Content | richtext | <h3>45% more qualified leads because customers trust you</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> | Sections |
| Max width | group | Sections | |
| Enabled | boolean | Max width | |
| value | number | 680 | Max width |
| Primary CTA | group | Sections | |
| Type | choice | none | Primary CTA |
| Style | choice | filled | Primary CTA |
| Text | text | GET STARTED | Primary CTA |
| Anchor | group | Primary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Primary CTA | |
| Secondary CTA | group | Sections | |
| Type | choice | none | Secondary CTA |
| Style | choice | filled | Secondary CTA |
| Text | text | LEARN MORE | Secondary CTA |
| Anchor | group | Secondary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Secondary CTA |
Product Features 04
A product features section exhibits the key points of interest of a product your users should know about.
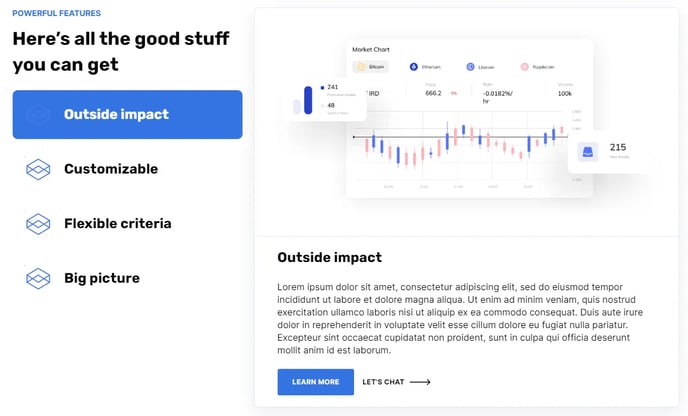
The Product Features 04 module allows you to display features with extended content and navigate them through tabs. The module includes a description rich text field, multiple color and styling settings, and a list of features. Each feature has a title, a tab icon, an image, a content rich text field, a primary call to action, and a secondary call to action.
Fields Overivew
| Field | Type | Default | Parent |
| Animation on scroll | group | ||
| Enabled | boolean | false | Animation on scroll |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | 0 | Animation on scroll |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | true | Animation on scroll |
| Once | boolean | false | Animation on scroll |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Description | group | ||
| Preheader | text | POWERFUL FEATURES | Description |
| Content | richtext | <h2>Here’s all the good stuff you can get</h2> | Description |
| Preheader color | group | Description | |
| Overwrite | boolean | false | Preheader color |
| Color | color | {"color":"#4678EE","opacity":100} | Preheader color |
| Active tab background color | group | ||
| Overwrite Background | boolean | false | Active tab background color |
| Background Color | color | {"color":"#4678ee","opacity":100} | Active tab background color |
| Active tab font color | group | ||
| Overwrite Font | boolean | false | Active tab font color |
| Font Color | color | {"color":"#ffffff","opacity":100} | Active tab font color |
| Card drop Shadow | group | ||
| Overwrite Dropshadow | boolean | false | Card drop Shadow |
| Dropshadow Color | color | {"color":"#ffffff","opacity":100} | Card drop Shadow |
| Card border | group | ||
| Overwrite Border | boolean | false | Card border |
| Border Color | color | {"color":"#ffffff","opacity":100} | Card border |
| Border Radius | number | 10 | Card border |
| Border Width | number | 0 | Card border |
| Tabs | group | ||
| Title | text | Engineer | Tabs |
| Tab Icon | group | Tabs | |
| Inactive | image | {"size_type":"auto","src":"https://f.hubspotusercontent10.net/hubfs/9230669/diamond_blue.svg","alt":"diamond_blue","loading":"lazy","width":50,"height":45,"max_width":50,"max_height":45} | Tab Icon |
| Active Icon | boolean | false | Tab Icon |
| Active | image | {"size_type":"auto","src":"https://9230669.fs1.hubspotusercontent-na1.net/hubfs/9230669/diamond_black.svg","alt":"diamond_black","loading":"lazy","width":50,"height":45,"max_width":50,"max_height":45} | Tab Icon |
| Image | group | Tabs | |
| Image | image | {"size_type":"auto","src":"https://www.kalungi.com/hubfs/Atlas/theme_default_images/product_features04.png","alt":"product_features04","loading":"disabled","width":2190,"height":1119,"max_width":2190,"max_height":1119} | Image |
| Fit | choice | cover | Image |
| Horizontal Position | choice | center | Image |
| Vertical Position | choice | center | Image |
| Content | richtext | <h3>45% more qualified leads because customers trust you</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> | Tabs |
| Primary CTA | group | Tabs | |
| Type | choice | none | Primary CTA |
| Style | choice | filled | Primary CTA |
| Text | text | GET STARTED | Primary CTA |
| Anchor | group | Primary CTA | |
| Type | choice | href | Anchor |
| Link | link | {"url":{"content_id":null,"type":"EXTERNAL","href":""},"open_in_new_tab":false,"no_follow":false} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Primary CTA | |
| Secondary CTA | group | Tabs | |
| Type | choice | none | Secondary CTA |
| Style | choice | filled | Secondary CTA |
| Text | text | LEARN MORE | Secondary CTA |
| Anchor | group | Secondary CTA | |
| Type | choice | href | Anchor |
| Link | link | {"url":{"content_id":null,"type":"EXTERNAL","href":""},"open_in_new_tab":false,"no_follow":false} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Secondary CTA |
Simple Card
A card is a stylized box of content. There are multiple situations where a card can add helpful content.
The Simple Card module is a responsive and versatile module for organizing our content. It features a preheader, a content rich text field, an image, a call to action, a form, a background color setting, a box shadow setting, and a border-radius setting.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Preheader | text | ||
| Content | richtext | <h4>Alerts and notices</h4> <p>Super short description about this feature but definitely not lengthy enough for a page. But maybe this one needs to be a little bit longer than the others.</p> | |
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None} | |
| Button | group | ||
| Type | choice | btn | Button |
| Style | choice | outlined | Button |
| Text | text | LEARN MORE | Button |
| Anchor | group | Button | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Button | |
| Form | group | ||
| Enabled | boolean | Form | |
| Selector | form | {'response_type': 'inline', 'message': 'Thanks for submitting the form.'} | Form |
| Background | group | ||
| Overwrite | boolean | Background | |
| Background color | color | {'color': '#FFFFFF', 'opacity': 100} | Background |
| Box shadow | group | ||
| Overwrite | boolean | Box shadow | |
| Box shadow color | color | {'color': '#FFFFFF', 'opacity': 100} | Box shadow |
| Border radius | group | ||
| Overwrite | boolean | Border radius | |
| value | number | 3 | Border radius |
Simple Footer
The footer is an area at the bottom of your page that summarizes your site’s basic information and lists important links.
The Simple Footer module is a local instance of the Simple variant footer used in your global footer. It features a legal disclaimer rich text field. To learn more about how the footer and its menus work, check out this article on customizing the global footer content.
Simple Footer
| Field | Type | Default | Parent |
|---|---|---|---|
| Legal | richtext | <span>© 2020 Company</span> <span>All rights reserved</span> <span> <a href="#">Privacy Policy</a></span> |
Simple Navbar
The navbar is where you will be able to edit the website logo, navigation menu, the primary call to action, and the secondary call to action.
The Simple Navbar module is a local instance of the Simple variant header used in your global Header. You can edit the website logo, navigation menu, the primary call to action, and the secondary call to action. To learn more about how the header and its menus work, check out this article on customizing the global header content.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Logo | group | ||
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None} | Logo |
| Type | choice | href | Logo |
| Link | link | {'url': {'type': 'EXTERNAL', 'href': '', 'content_id': None}, 'open_in_new_tab': False, 'no_follow': False} | Logo |
| Href | text | Logo | |
| Custom HubSpot Menu | boolean | True | |
| HubSpot Menu | menu | ||
| Menu | simplemenu | [{'isPublished': False, 'pageLinkId': None, 'pageLinkName': None, 'isDeleted': None, 'categoryId': None, 'subCategory': None, 'contentType': None, 'state': None, 'linkLabel': 'PRODUCT', 'linkUrl': '#', 'linkParams': None, 'linkTarget': None, 'type': 'URL_LINK', 'children': []}, {'isPublished': False, 'pageLinkId': None, 'pageLinkName': None, 'isDeleted': None, 'categoryId': None, 'subCategory': None, 'contentType': None, 'state': None, 'linkLabel': 'PRICING', 'linkUrl': '#', 'linkParams': None, 'linkTarget': None, 'type': 'URL_LINK', 'children': []}, {'isPublished': False, 'pageLinkId': None, 'pageLinkName': None, 'isDeleted': None, 'categoryId': None, 'subCategory': None, 'contentType': None, 'state': None, 'linkLabel': 'BLOG', 'linkUrl': '#', 'linkParams': None, 'linkTarget': None, 'type': 'URL_LINK', 'children': []}, {'isPublished': False, 'pageLinkId': None, 'pageLinkName': None, 'isDeleted': None, 'categoryId': None, 'subCategory': None, 'contentType': None, 'state': None, 'linkLabel': 'TEAM', 'linkUrl': '#', 'linkParams': None, 'linkTarget': None, 'type': 'URL_LINK', 'children': []}] | |
| Primary CTA | group | ||
| Type | choice | btn | Primary CTA |
| Style | choice | inherit | Primary CTA |
| Text | text | SIGN IN | Primary CTA |
| Anchor | group | Primary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Primary CTA | |
| Secondary CTA | group | ||
| Type | choice | btn | Secondary CTA |
| Style | choice | filled | Secondary CTA |
| Text | text | GET A DEMO | Secondary CTA |
| Anchor | group | Secondary CTA | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Secondary CTA | |
| Language Switcher | boolean |
Social Sharing
A social sharing is a listing of buttons or links that lead to your social media pages.
The Social Sharing features multiple social network icons meant to redirect the user to the personal page of each platform. The module supports Facebook, Twitter, Linkedin, Pinterest, and an email address. It also features a Link URL field meant for you to input your company’s site URL to automatically set your social network URLs, but it’s recommended to make sure the links get properly set.
Fields Overview
| Field | Type | Default | Parent |
| Link URL | text | ||
| group | |||
| Enabled? | boolean | false | |
| Link | text | http://www.facebook.com/share.php?u= | |
| group | |||
| Enabled? | boolean | false | |
| Link | text | https://twitter.com/intent/tweet?original_referer=&url=&source=tweetbutton&text= | |
| group | |||
| Enabled? | boolean | false | |
| Link | text | http://www.linkedin.com/shareArticle?mini=true&url= | |
| group | |||
| Enabled? | boolean | false | |
| Link | text | http://pinterest.com/pin/create/button/?url=&media= | |
| Pin image | image | {"src":"","alt":null} | |
| group | |||
| Enabled? | boolean | false | |
| Link | text | mailto:?subject=Check out &body=Check out |
Testimonials
A testimonials section is used to display your past clients’ experiences through quotes.
The Testimonials module allows you to exhibit cards with your clients’ information and quotes. Each card features an author, the author’s position, the quote’s content, the author’s image, the image’s alt text, and an option to overwrite the card’s background color.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Testimonials | group[] | ||
| Author | text | Natasha Brown | Testimonials |
| Position | text | MARKETING MANAGER, DRIVE | Testimonials |
| Content | text | “We needed a way to show our senior leadership team that marketing was producing results, and that’s hard when your metrics are scattered. This dashboard saved the day.” | Testimonials |
| Picture | image | {'size_type': 'auto', 'src': 'https://f.hubspotusercontent30.net/hubfs/8823337/Natasha%20Brown%20(1).png', 'alt': None} | Testimonials |
| Background | group | Testimonials | |
| Overwrite | boolean | Background | |
| Background color | color | {'color': '#FFFFFF', 'opacity': 100} | Background |
Testimonials Slider
A testimonials slider is used to display your past clients’ experiences through quotes. The slider feature allows the user to navigate through your cards by dragging them.
The Testimonials Slider module allows you to exhibit cards with your client’s information and quotes. The cards slide as the user drags them. Each card features an author, the author’s position, the quote’s content, the author’s photo, a content image, a primary call to action, and an option to overwrite the card’s background color and border.
Fields Overview
| Field | Type | Default | Parent |
| Animation on scroll | group | ||
| Enabled | boolean | false | Animation on scroll |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | 0 | Animation on scroll |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | true | Animation on scroll |
| Once | boolean | false | Animation on scroll |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Testimonials | group | ||
| Card Content | group | Testimonials | |
| Author | text | Natasha Brown | Card Content |
| Position | text | MARKETING MANAGER, DRIVE | Card Content |
| Author Photo | image | {"size_type":"auto","src":"","alt":null,"loading":"lazy"} | Card Content |
| Content | richtext | <p>“We needed a way to show our senior leadership team that marketing was producing results, and that’s hard when your metrics are scattered. This dashboard saved the day.”</p> | Card Content |
| Image | group | Card Content | |
| Top Image | image | {"size_type":"auto","src":null,"alt":null} | Image |
| Anchor | group | Image | |
| Type | choice | href | Anchor |
| Href | text | Anchor | |
| Link | link | {"url":{"content_id":null,"type":"EXTERNAL","href":""},"open_in_new_tab":false,"no_follow":false} | Anchor |
| Background | group | Testimonials | |
| Overwrite | boolean | false | Background |
| Background color | color | {"color":"#FFFFFF","opacity":100} | Background |
| Border | group | Testimonials | |
| Overwrite | boolean | false | Border |
| Border Radius | number | 9 | Border |
| Border Color | color | {"color":"#ffffff","opacity":100} | Border |
| Primary CTA | group | Testimonials | |
| Type | choice | btn | Primary CTA |
| Style | choice | filled | Primary CTA |
| Text | text | GET STARTED | Primary CTA |
| Anchor | group | Primary CTA | |
| Type | choice | href | Anchor |
| Link | link | {"url":{"content_id":null,"type":"EXTERNAL","href":""},"open_in_new_tab":false,"no_follow":false} | Anchor |
| Href | text | # | Anchor |
| CTA | cta | Primary CTA | |
| Background | group | Primary CTA | |
| Overwrite | boolean | false | Background |
| Color | color | {"color":"#4678EE","opacity":100} | Background |
| Border | group | Primary CTA | |
| Overwrite | boolean | false | Border |
| Color | color | {"color":"#4678EE","opacity":100} | Border |
| Text color | group | Primary CTA | |
| Overwrite | boolean | false | Text color |
| Color | color | {"color":"#4678EE","opacity":100} | Text color |
| Background hover | group | Primary CTA | |
| Overwrite | boolean | false | Background hover |
| Color | color | {"color":"#4678EE","opacity":100} | Background hover |
| Border hover | group | Primary CTA | |
| Overwrite | boolean | false | Border hover |
| Color | color | {"color":"#4678EE","opacity":100} | Border hover |
| Text hover color | group | Primary CTA | |
| Overwrite | boolean | false | Text hover color |
| Color | color | {"color":"#4678EE","opacity":100} | Text hover color |
| Arrows and Bullets | group | ||
| Arrows | group | Arrows and Bullets | |
| Activate Arrows | boolean | false | Arrows |
| Overwrite arrow color | boolean | false | Arrows |
| Arrow Color | color | {"color":"#000000","opacity":100} | Arrows |
| Arrow Background Color | color | {"color":"#ffffff","opacity":100} | Arrows |
| Bullets | group | Arrows and Bullets | |
| Activate Bullets | boolean | false | Bullets |
| Overwrite bullet color | boolean | false | Bullets |
| Bullet Color Active | color | {"color":"#000000","opacity":100} | Bullets |
| Bullet Color Inactive | color | {"color":"#e0e0e0","opacity":100} | Bullets |
Three Column Card Grid
A card grid section showcases multiple contents or topics you want your users to know about.
The Three Column Card Grid module features a row of three simplified cards with an option to overwrite the spacing between them. Each card has an optional image, preheader, content rich text field, and call to action button. The module includes a card search option, which enables a search bar for your users to find cards with specific content.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Cards | group[] | ||
| Image | image | {'size_type': 'auto', 'src': '', 'alt': None, 'loading': 'disabled'} | Cards |
| Preheader | text | Cards | |
| Content | richtext | <h3>Mike Northfield</h3> <p>Associate CMO<br>Product Lead</p> | Cards |
| Anchor | group | Cards | |
| Type | choice | href | Anchor |
| Link | link | {'url': {'content_id': None, 'type': 'EXTERNAL', 'href': ''}, 'open_in_new_tab': False, 'no_follow': False} | Anchor |
| Href | text | # | Anchor |
| Overwrite Spacing | boolean | ||
| Spacing | number | 52 |
Timeline
A timeline represents events that took place over a period of time. It is often used to showcase milestones, a development process, or a story.
The Timeline module uses a vertical format with a list of items for each event. The event items include a rich text each, allowing you to highly customize their contents and style.
Fields Overview
| Field | Type | Default | Parent |
|---|---|---|---|
| Animation on scroll | group | ||
| Enabled | boolean | Animation on scroll | |
| Effect | choice | fade-up | Animation on scroll |
| Offset | number | 120 | Animation on scroll |
| Delay | number | Animation on scroll | |
| Duration | number | 400 | Animation on scroll |
| Easing | choice | ease-in-out | Animation on scroll |
| Mirror | boolean | True | Animation on scroll |
| Once | boolean | Animation on scroll | |
| Anchor placement | choice | top-bottom | Animation on scroll |
| Entries | richtext[] | <h3>NOV 2017</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> |